win10中vcruntime140.dll丢失的解决方法
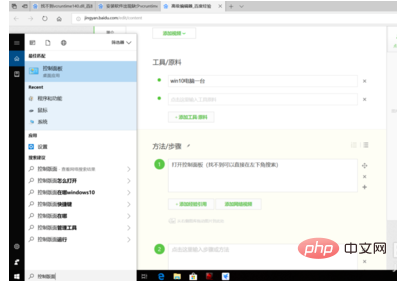
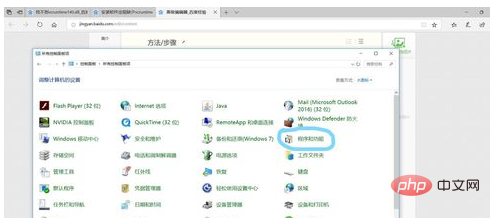
打开控制面板(找不到可以直接在左下角搜索)

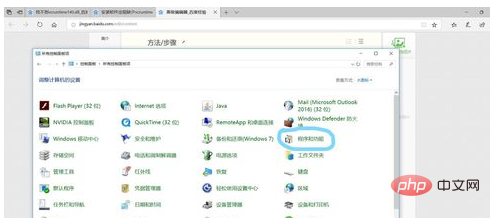
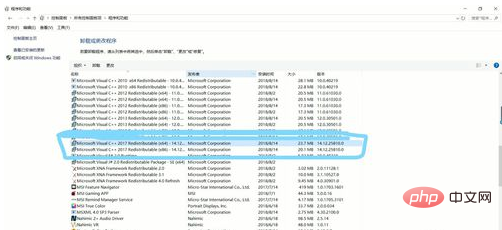
打开程序与功能

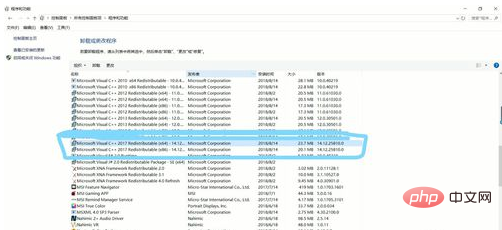
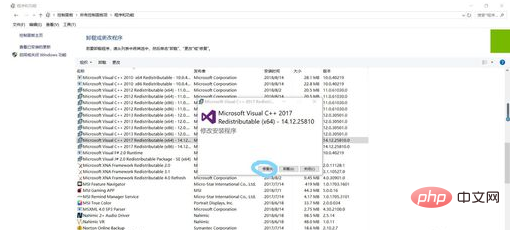
找到Microsoft Visual C++2017,右键卸载

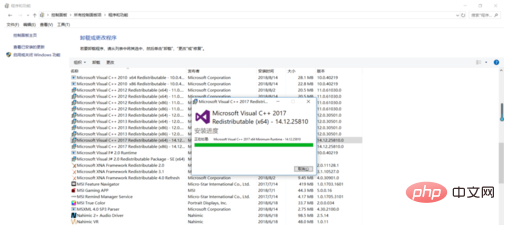
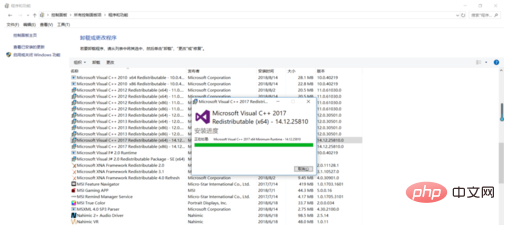
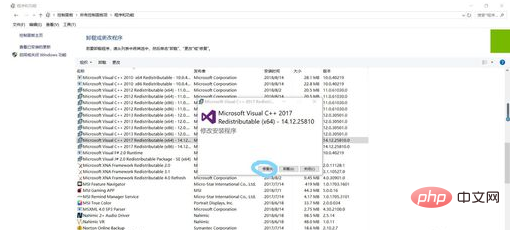
弹出对话框,点击修复, 不是卸载!!!
(如果有两个vc2017的最后两个都修复,试试又不花钱)

然后重启电脑,ok

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


win10中vcruntime140.dll丢失的解决方法
打开控制面板(找不到可以直接在左下角搜索)

打开程序与功能

找到Microsoft Visual C++2017,右键卸载

弹出对话框,点击修复, 不是卸载!!!
(如果有两个vc2017的最后两个都修复,试试又不花钱)

然后重启电脑,ok