
docker安装完毕后,默认使用其官方的镜像仓库,但这个仓库对国内开发者不是很友好,速度很慢,所以正式使用docker前,我们需要变更这个默认的镜像仓库。
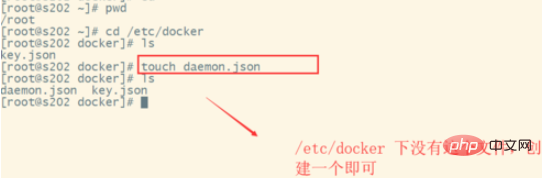
1、修改文件 /etc/docker/daemon.json ( 如果文件不存在,你可以直接创建它 ) ,填充如下内容:
{ "registry-mirrors": [ "https://registry.docker-cn.com" ] }

2、重启Docker服务,需要确认重启成功
systemctl restart docker # 重启docker服务 systemctl status docker # 确认docker服务正常运行
3、确认新的镜像仓库配置成功
docker info
从打印的信息中,找到 “Registry Mirrors”这个选项,确认是我们配置的镜像仓库的地址,如果不是或者没有这个选项,则说明配置镜像仓库失败,需要重新进行!
推荐教程:docker教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐
















