
出现“编辑启动选项win7”怎么办?
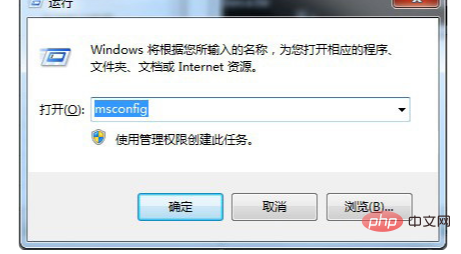
解决方法:点击“开始-运行”,在运行输入框上输入“msconfig”命令,运行该命令即来可打开系统配置窗口,在切换到“启动”,在上面将这些多余的启动菜单项删除即可。
具体操作步骤:
一、在系统配置上删除多余的启动菜单
首先点击“开始-运行”,在·运行输入框上输入“msconfig”命令,运行该命令即可打开系统配置窗口,在切换到“启动”,在上面将这些多余的启动菜单项删除即可。

二、在cmd中执行Bcdedit命令
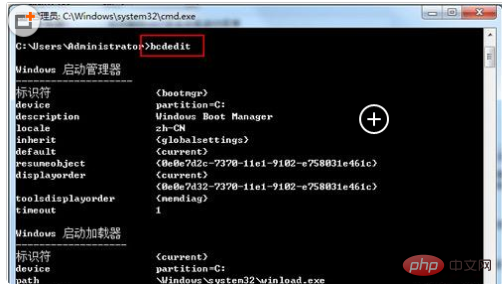
在这里通过win7的菜单管理命令来删除,只需要在运行输入框上输入“cmd”,打开了命令提示符窗口,然后将以下命令“bcdedit /delete {6e15ba4c-70df-11e2-a188-b72de8f289a1}”输入上去,按回车键运行该命令即可删除多余的启动菜单选项了。

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END














