
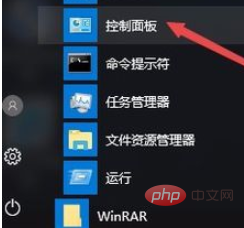
在windows10桌面点击开始按钮,在弹出菜单中依次点击“windows系统/控制面板”菜单项,打开控制面板窗口

在打开的控制面板窗口中,点击“查看方式”下拉菜单,在弹出菜单中选择“大图标”菜单项

然后在控制面板窗口中找到“电源选项”图标,点击该图标

在打开的电源选项窗口中,我们点击左侧边栏的“选择电源按钮的功能”快捷链接

这时会打开电源管理的系统设置窗口,点击“更改当前不可用的设置”快捷链接

这时可以看到下面的“启用快速启动”一项可以编辑了,取消前面的勾选,最后点击确定按钮,重新启动电脑,以后就不会再出现关机后电源指示灯还亮的问题了。

相关教程推荐:windows教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐

















