
首先我们来看一下安装dhcp的过程:
1、创建一个文件夹,用来挂载光盘镜像
mkdir /mnt/cdrom
2、挂载镜像
mount /dev/cdrom /mnt/cdrom
3、修改yum配置文件
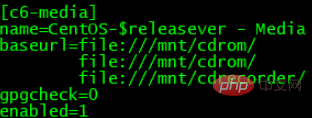
vim /etc/yum.repos.d/centos-Media.repo
将baseurl修改成之前的光盘镜像挂载点
gpgcheck =0 关闭自检 enable=1 启动

4、重命名CentOS-Base.repo为CentOS-Base.repo_back 使网络yum失效
mv CentOS-Base.repo CentOS-Base.repo_back
5、修改DHCP的配置文件
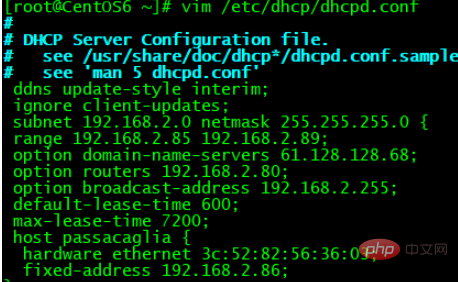
vim /etcdhcp/dhcpd.conf

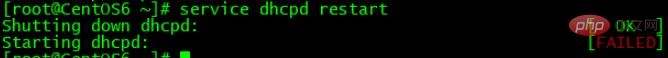
在此之前我一直是参考书上和方法去修改配置文件,但是在最后开启DHCP服务器的时候都失败。

解决过程:
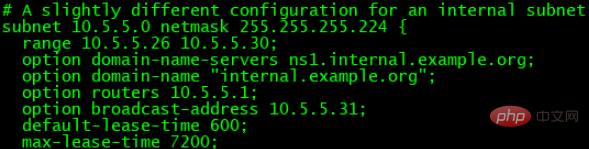
看到DHCP配置文件里有一句 see /user/share/doc/dhcp*/dhcpd.comf.sample 于是进去查看了一下
cat /user/share/doc/dhcp*/dhcpd.comf.sample
里面全是注释什么的。但是里面却有一段配置文件相似的内容,如下:

里面并没有如下配置:
ddns update-style interim; igmore client-updates;
于是将配置文件里的
ddns update-style interim; igmore client-updates;
删除。
再次重启DHCP

成功了。
相关教程推荐:centos教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐


















