
问题:
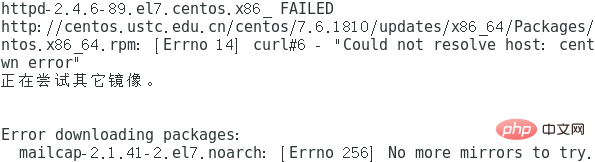
使用yum安装软件时出现如下错误:

解决方法:
1、打开网卡配置文件
#vim /etc/sysconfig/network-scripts/ifcfg-ens33
2、然后进入编辑模式
3、找到 ONBOOT=no配置
4、然后将 no 改为 yes
5、重启网络服务
#netstat network restart
相关教程推荐:centos教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


问题:
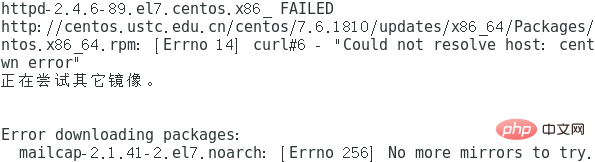
使用yum安装软件时出现如下错误:

解决方法:
1、打开网卡配置文件
#vim /etc/sysconfig/network-scripts/ifcfg-ens33
2、然后进入编辑模式
3、找到 ONBOOT=no配置
4、然后将 no 改为 yes
5、重启网络服务
#netstat network restart
相关教程推荐:centos教程