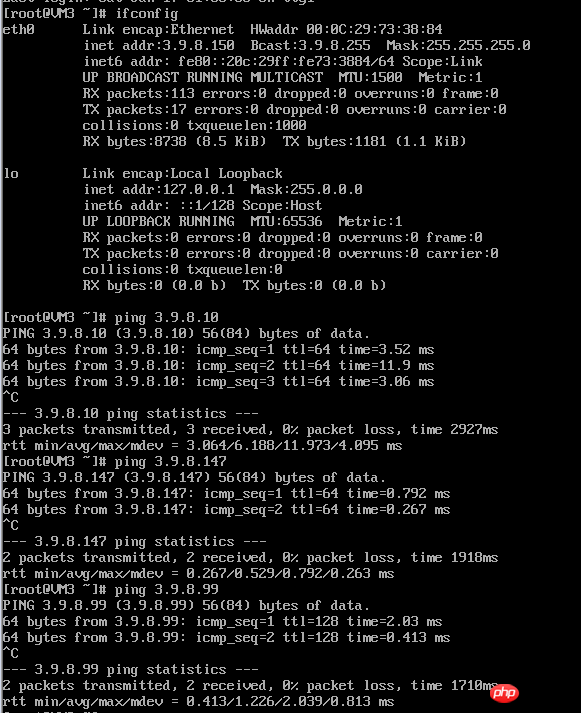
1、查看网络
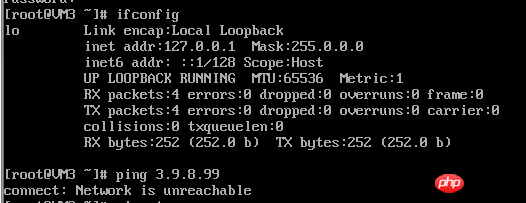
# ifconfig

发现网络还没有配置,ping不通
2、修改网卡配置文件
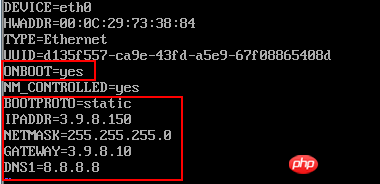
# vim /etc/sysconfig/network-scripts/ifcfg-eth0

添加如下配置:
ONBOOT=yes
BOOTPROTO=static
IPADDR=IP地址
NETMASK=255.255.255.0
GATEWAY=网关
DNS1=8.8.8.8

:wq 保存并退出
3、重启网络服务
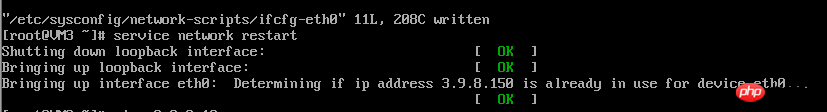
# service network restart

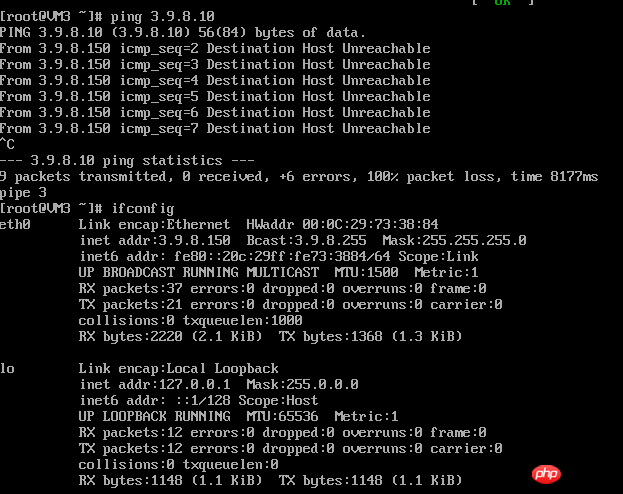
4、测试,发现ping 不通。。。

5、好吧,配置有点问题,先关机
# poweroff
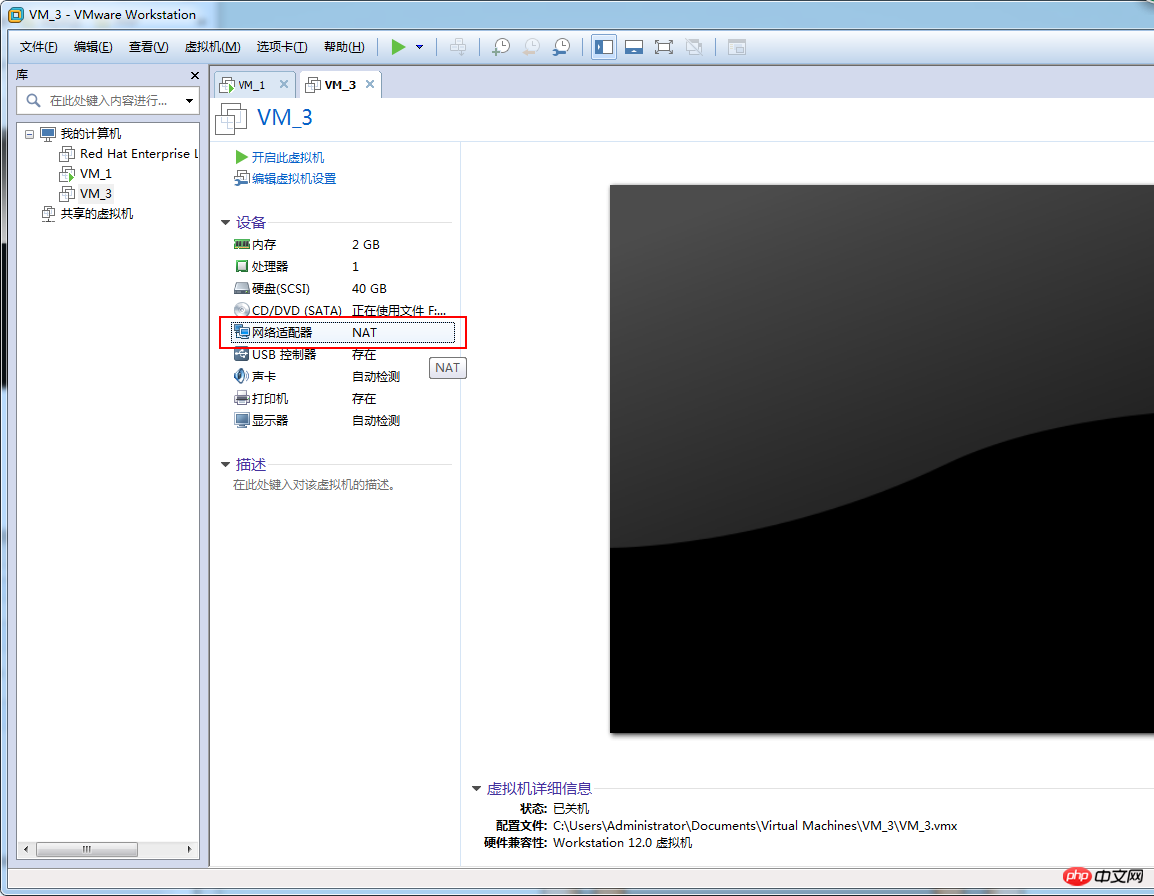
6、配置网卡
点击网络适配器

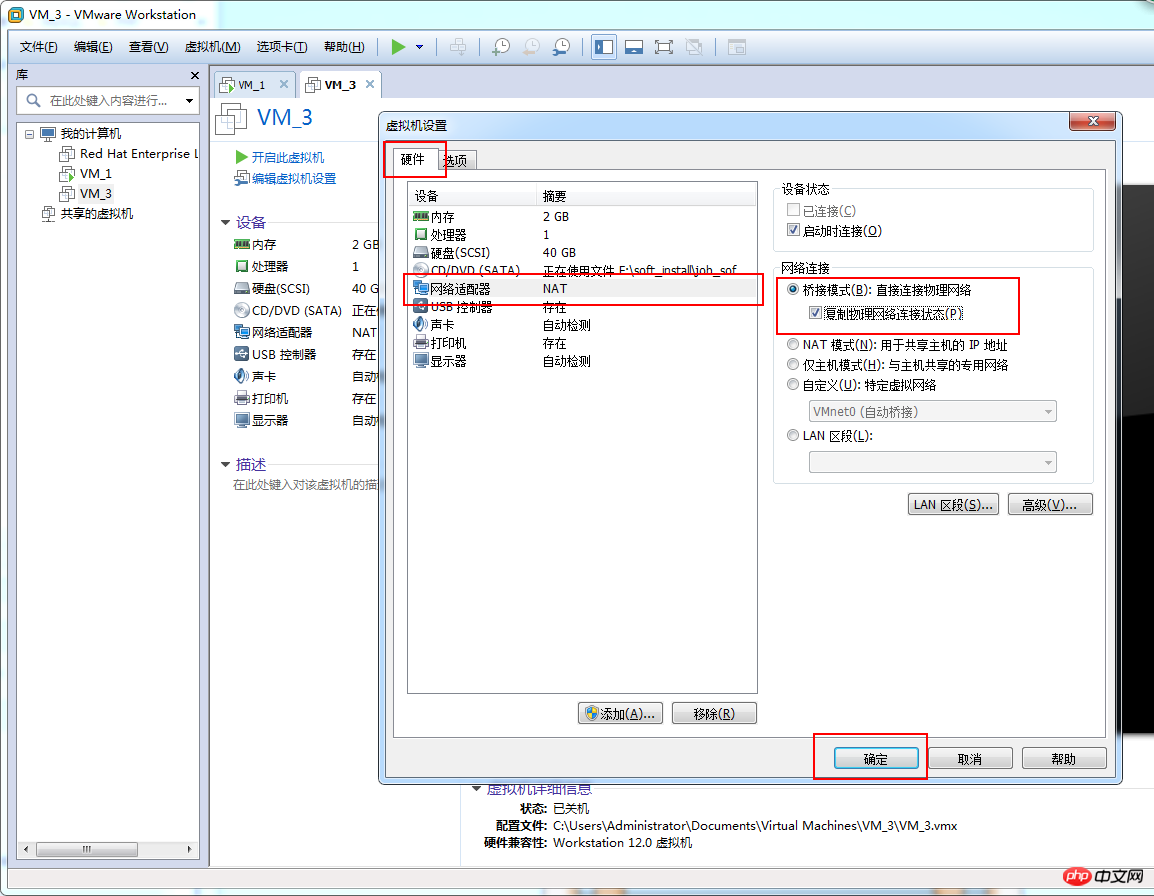
7、更改网络连接
选择 硬件–>网络适配器–> 选择桥接模式,打钩复制物理网络连接状态–>确定

8、启动虚拟机,测试网络

测试通过咯~~~
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
















