
查看docker容器时间的方法:
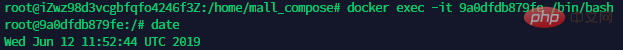
进入到容器里执行date命令即可查看当前容器的时间:

date命令可以按照指定格式显示日期,只键入date则以默认格式显示当前时间。
修改容器时间的方法:
以如下方式重新进入容器:
docker run -it –cap-add SYS_TIME –rm –name centos centos /bin/bash
进入容器后再使用下面的指令即可修改容器时间:
date -s 08/24/2006 date -s 13:02:00
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐

















