
背景:
第一次在本机环境下搭载Linux环境,但搭载后发现在CentOS 6.5只能英文输入,于是试着安装并启用中文输入法,经过一翻折腾,实现了在终端和自带火狐浏览器下支持中文输入法。
CentOS下安装中文语言包
我在这里将通过 yum 命令来下载中文包,因此最好确保当前环境是联网状态。
1、需要切换到 root 用户,输入命令:su root,再输入密码即可。
[wintests@localhost Desktop]$ su root Password: [root@localhost Desktop]#
这里需要注意下,输入密码时是不会显示在屏幕上的(千万不要以为是没有成功输入),输入完成直接按回车键。
(推荐教程:centos教程)
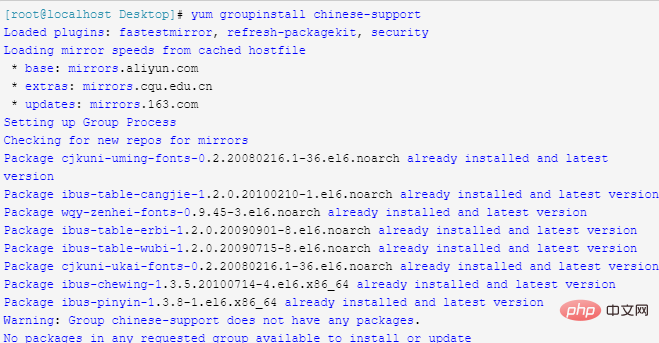
2、输入命令:yum groupinstall chinese-support,等待下载安装即可,安装成功后会有相应提示。(我这里已经是最新的版本)
如图:

CentOS下启用中文输入法
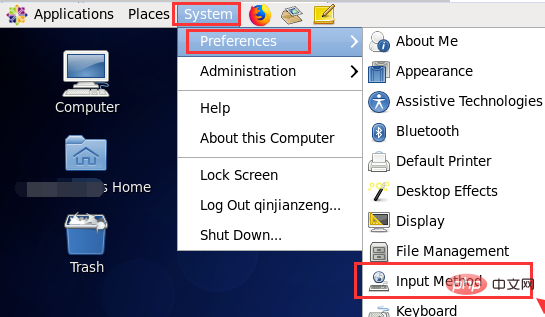
1、在屏幕左上角找到 System -> Perferences -> Input Method。

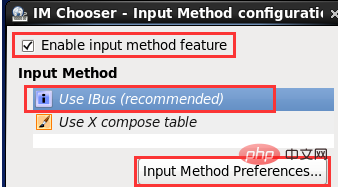
2、勾选“Enable input method feature”,选择“Use IBus(recommended)”,点击“input Method Perferences”。
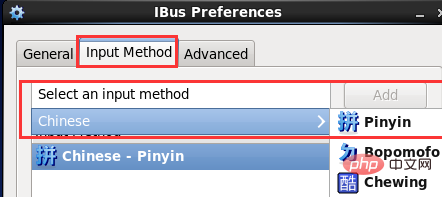
3、选择”Input Method”,选择需要添加的语言Chinese,然后选择Pingyin即可。

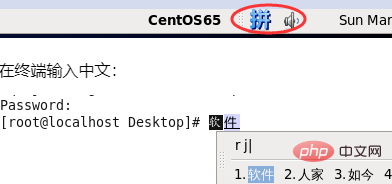
4、重启虚拟机,然后先打开终端,再按下 Ctrl + 空格 即可启用中文拼音输入法,可在屏幕右上角查看是否启用成功。

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


















