
重装系统后可以恢复文件吗
重装系统后只能通过恢复软件对文件进行恢复,可以根据以下步骤操作。
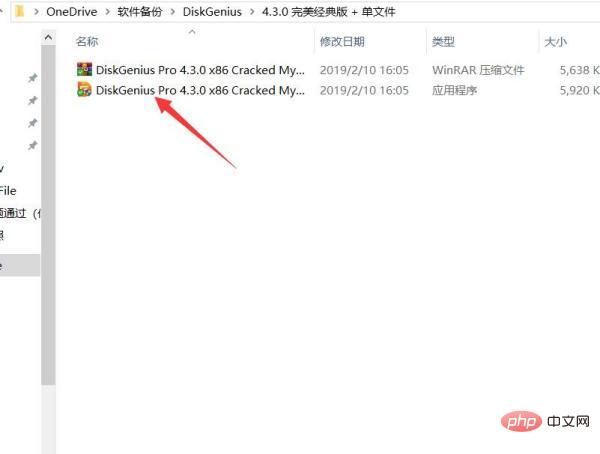
1、在电脑中找到并打开恢复软件。

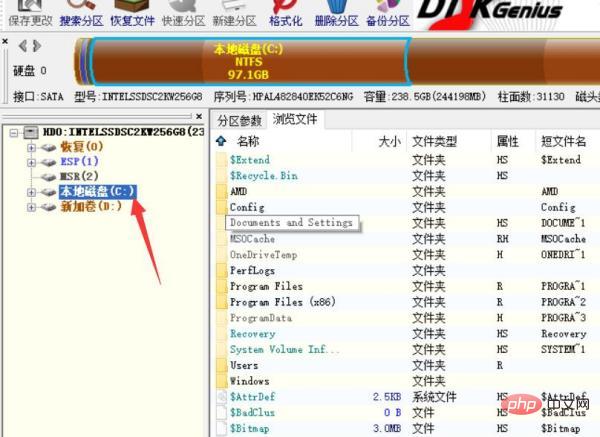
2、在左边菜单栏中选中需要恢复的硬盘分区。

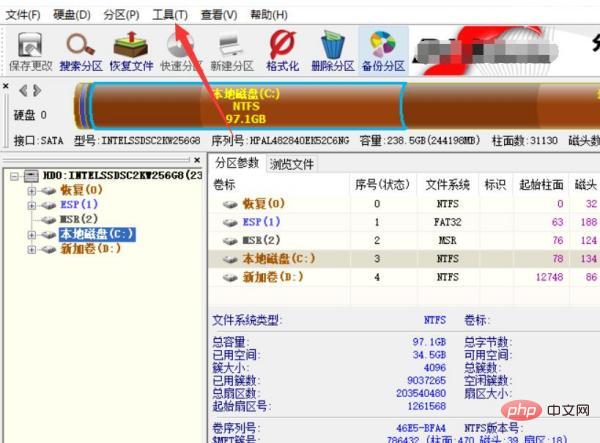
3、选中以后找到界面上方点击【工具】。(推荐学习:laravel教程)

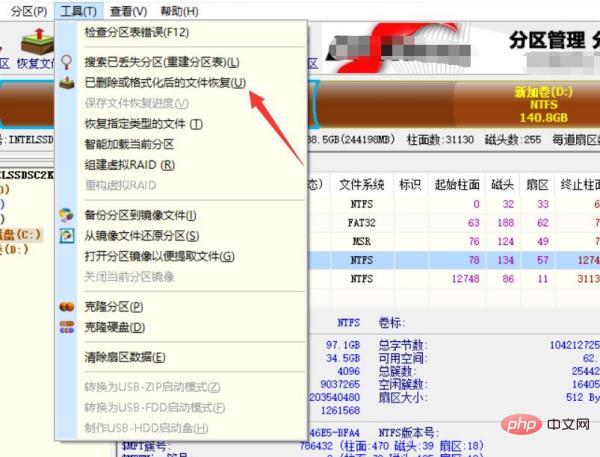
4、点击【已删除或格式化后的文件恢复】。

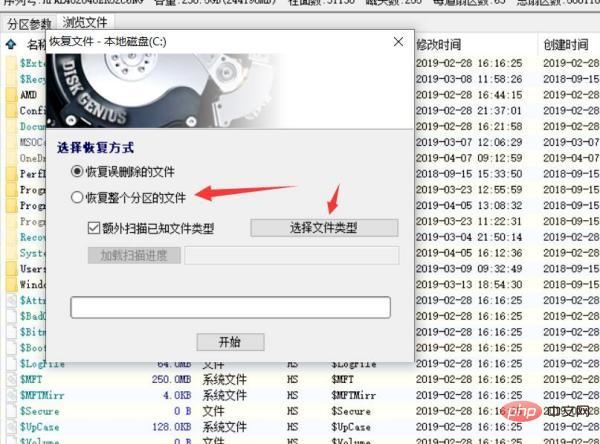
5、在这里可以选择需要恢复文件的类型。如果不知道具体是什么格式的文件就可以勾选【恢复整个分区的文件,点击【开始】就进行扫描了,扫描过程大概半小时,扫描完保存就可以了。

相关文章教程推荐:laravel教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END

















