
首先是进入/etc/sysconfig/network-scripts/目录下:
命令:
cd /etc/sysconfig/network-scripts

然后查看目录下的文件中有一个ifcfg-ens33,一般就是这个,可能有的人是其他的数字,通过vim命令来打开进行编辑:
(推荐教程:centos使用教程)
命令:
vim ifcfg-ens33

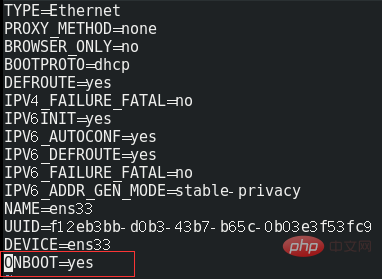
此时进入vim编辑内容,将ONBOOT=no这一项改为ONBOOT=yes,然后保存并退出:

最后在终端中输入命令service network restart重启网络服务即可。
命令:
service network restart

相关视频教程推荐:centos使用教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐

















