
centos各版本区别是什么
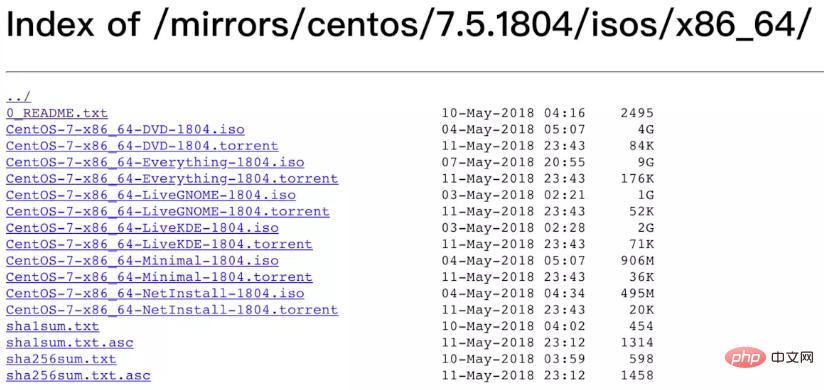
当我们下载centos 7 时会发现有很多版本可以选择,如DVD、NetInstall、everything、LiveGnome、KdeLive、livecd。
推荐学习:《Linux视频教程》
各个版本之间的区别如下:
1、CentOS-7-DVD版本:DVD是标准安装盘,一般下载这个就可以了。
2、CentOS-7-NetInstall版本:网络安装镜像。
3、CentOS-7-Everything版本:对完整版安装盘的软件进行补充,集成所有软件。
4、CentOS-7-LiveGnome版本:GNOME桌面版。
5、CentOS-7-KdeLive版本:KDE桌面版。
6、CentOS-7.0-livecd版本:光盘上运行的系统,类拟于winpe

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
















