
使用yum命令安装还是非常easy的。
命令如下:
yum -y install gcc gcc-c++ kernel-devel //安装gcc、c++编译器以及内核文件
推荐教程:centos使用教程
手动安装gcc
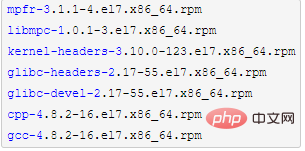
1、从centos7的系统安装镜像中取出需要的rpm包(也可以通过别的方式获取):解压镜像文件,进入”Packages”目录,里面很多rpm包,取出如下几个:

2、将这些包上传到待安装的系统中【可安装Xftp进行上传】,按如下顺序执行安装命令:

也可以使用如下命令统一安装:
rpm -Uvh *.rpm --nodeps --force
相关视频教程推荐:centos使用教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐


















