
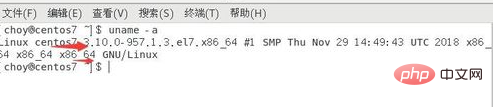
第一种方式为uname -a ,如下图:

第二种方式是通过cat /etc/redhat-release 命令来查看系统信息

(推荐教程:centos使用教程)
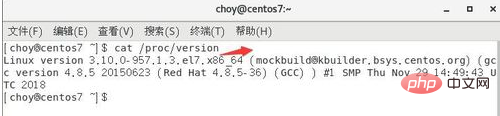
第三种方式是通过cat /proc/version 命令来查看系统信息

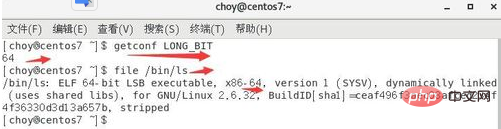
如果想查看系统是64位还是32位可以通过getconf LONG_BIT 和file /bin/ls 这两个命令来查看

相关视频教程推荐:centos使用教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐
















