
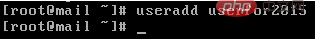
输入“useradd userfor2015”并回车,添加一个名为“userfor2015”的帐号,默认会添加一个同名的组,并在/home新建一个同名目录。
注意:此时帐号“userfor2015”处于锁定状态。

(推荐教程:centos使用教程)
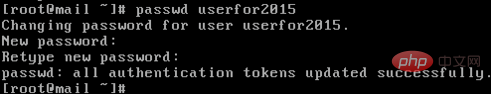
然后输入“passwd userfor2015”并回车。
修改用户“userfor2015”密码(linux不显示密码),需输入相同密码两次。

相关视频教程推荐:centos使用教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐


















