
步骤一:在centos上使用阿里云的yum源安装软件,出现如图报错,发现是域名无法解析,手动测试百度域名也是如此,检查域名配置发现linux上没有配置dns解析


步骤二:centos 7下和CentOS 6下的设置DNS方法不同,使用全新的命令行工具 nmcli 来设置
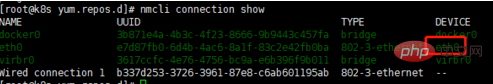
nmcli connection show——显示当前网络连接
(推荐教程:centos使用教程)

步骤三:修改当前网络连接对应的DNS服务器,这里的网络连接可以用名称或者UUID来标识(eth0为对外网卡)
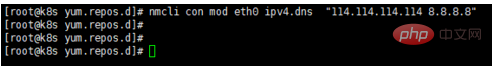
nmcli con mod eth0 ipv4.dns “114.114.114.114 8.8.8.8”

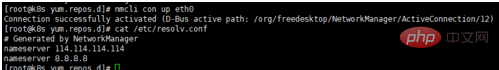
步骤四:nmcli con up eth0———使dns配置生效
查看 /etc/resolv.conf配置也已经更新

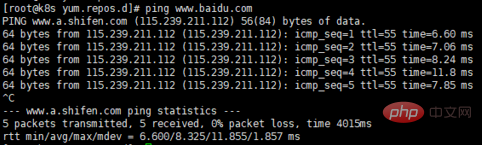
步骤五:使用www.baidu.com域名进行测试发现已经正常解析了,软件也安装成功

相关视频教程推荐:centos使用教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐


















