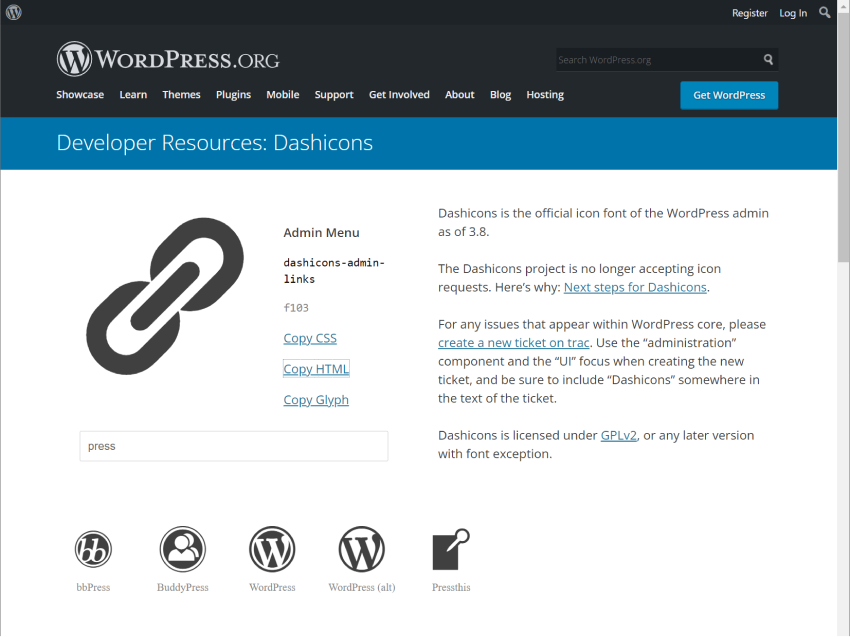
dashicons 是一组与 WordPress 捆绑在一起的字体图标,提供了一种向 wordpress 网站添加图标的简单方法。自该项目首次推出以来,它已发展成为一种宝贵的资源,包括丰富的 300 多个独立图标!

Dashicons 易于使用,涵盖了大多数图标需求的用例,因此减少了对第三方图标库的需求。
有趣的事实:每次您访问 Dashicons 主页时,它都会显示一个随机图标!亲自尝试一下。
什么是字体图标?
字体图标正如其听起来的样子。每个字体图标集(例如 Dashicons)都是常规字体,就像任何其他字体一样,但包含符号而不是字母和数字。
这使它们易于使用,但 Dashicons 的一个缺点是它们被有效地编译为单个大精灵(包含所有单独图标的排列好的单个大图像)。
正如您可以想象的那样,图标集合越大,字体图标精灵的整体大小也越大。即使使用缓存,如果您只需要一两个图标,包含每个图标也并不理想。
但是,这并没有阻止字体图标在过去几年中非常流行。
在 WordPress 中访问 Dashicons
好消息是 Dashicons 包含在 WordPress 核心中,因此它们可以开箱即用。它们实际上会自动添加到每个 WordPress 管理页面,因此您无需做太多工作即可使用它们。
但是,如果您打算在网站的前端显示 Dashicons,那么在尝试使用它们之前需要先将它们排队。
要在网站前端启用 Dashicons,请将其添加到插件或主题中:
function enable_frontend_dashicons() { wp_enqueue_style( 'dashicons' ); } add_action( 'wp_enqueue_scripts', 'enable_frontend_dashicons' );
现在我们已经准备好开始在我们的 WordPress 网站上使用 Dashicons!
如何显示 Dashicons
现在是您一直在等待的部分!根据您的要求,可以通过几种不同的方式将 Dashicons 添加到您的网站:
- WordPress 管理菜单中的自定义插件图标
- 插件设置页面标记的自定义图标
- 块图标组件
- 前端帖子或页面内容内的任何位置
为插件创建自定义菜单图标
如果您正在开发插件,那么您可以利用 WordPress 管理员中随时可用的 Dashicons,为您的插件显示自定义菜单图标,如果您愿意,还可以在插件设置页面上显示标题。
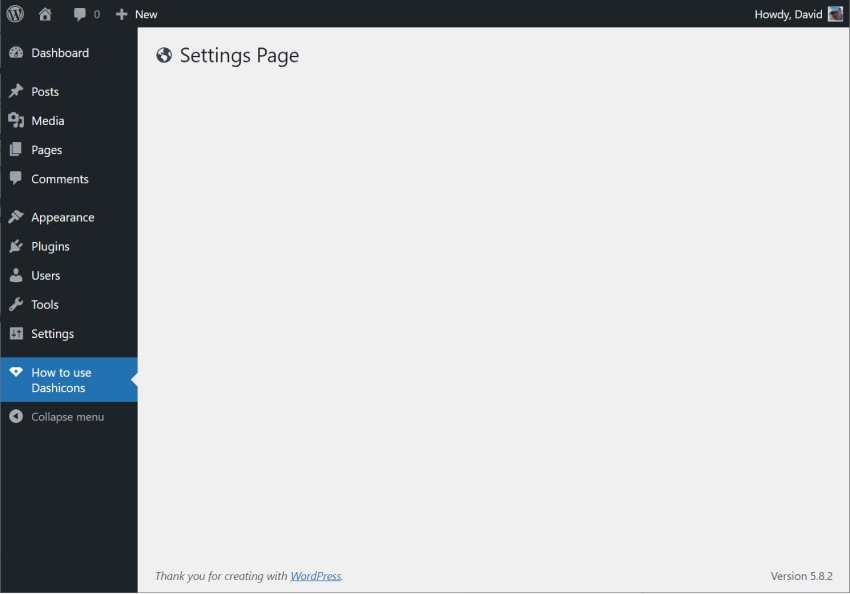
function htud_add_options_page() { add_menu_page( 'How to use Dashicons', 'How to use Dashicons', 'manage_options', 'how-to-use-dashicons', 'htud_render_settings_page', 'dashicons-superhero-alt' // Add Dashicon to menu. ); } add_action('admin_menu', 'htud_add_options_page'); function htud_render_settings_page() { // Add Dashicon to settings page title. ?> <div class="wrap" style="display:flex;align-items:baseline;"> <span class="dashicons dashicons-admin-site"></span> <h1 class="heading"><?php _e( 'Settings Page', 'text-domain' ); ?></h1> </div> <?php }
这就是它在 WordPress 管理员中的样子:

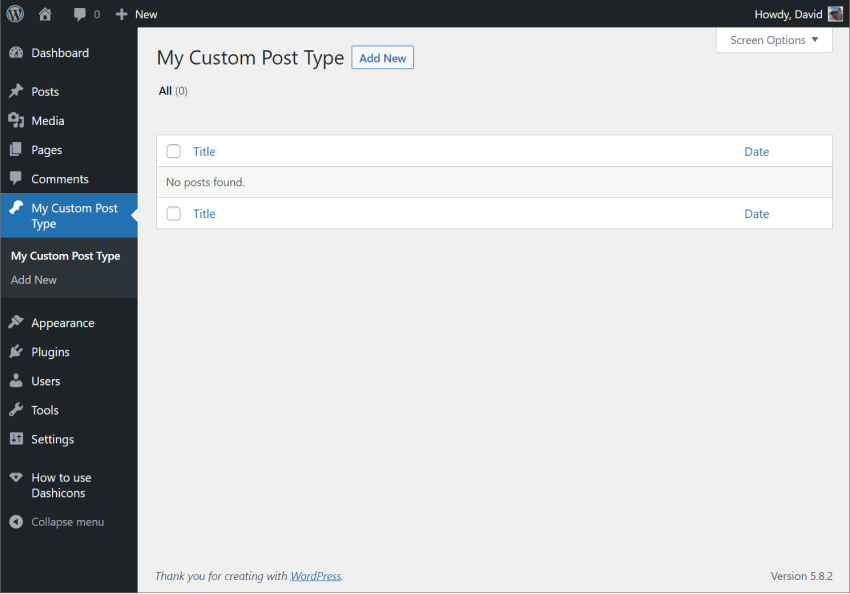
您还可以在管理菜单中使用 Dashicons 来自定义帖子类型。
function custom_post_type() { $args = array( 'label' => __( 'My Custom Post Type', 'text_domain' ), 'show_ui' => true, 'menu_icon' => 'dashicons-drumstick', // Add Dashicon to custom post type menu. ); register_post_type( 'My Custom Post Type', $args ); } add_action( "init", "custom_post_type" );
这会为您的自定义帖子类型添加一个菜单图标,类似于上面的设置页面示例。

在古腾堡块中使用 Dashicons
如果您为古腾堡编辑器开发块,您还可以通过
该组件非常易于使用。只需导入它并将其添加到块中,如下所示:
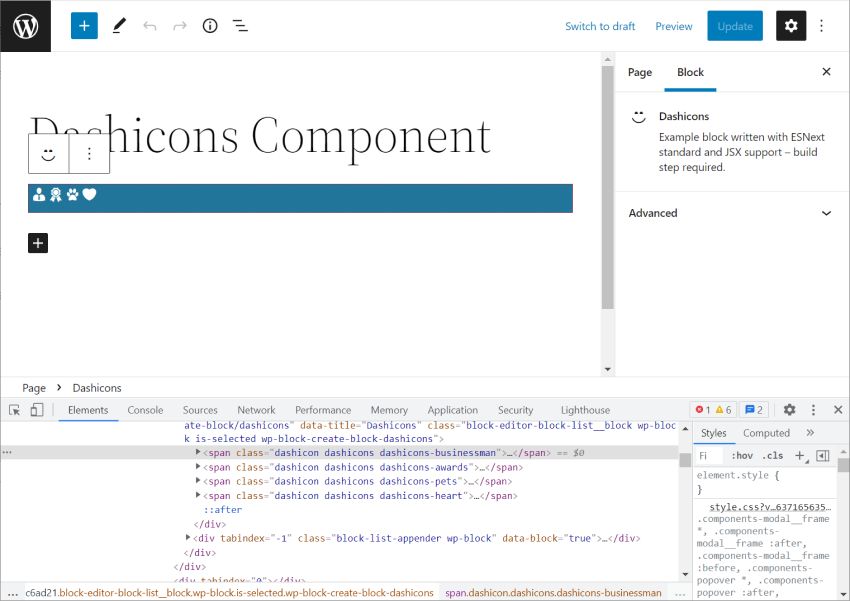
import { useBlockProps } from '@wordpress/block-editor'; import { Dashicon } from '@wordpress/components'; export default function Edit() { return ( <div> <dashicon icon="businessman"></dashicon><dashicon icon="awards"></dashicon><dashicon icon="pets"></dashicon><dashicon icon="heart"></dashicon> </div> ); }
这会将四个指定的 Dashicons 呈现在一行上。

检查代码会显示

使用核心 HTML 块添加 Dashicons
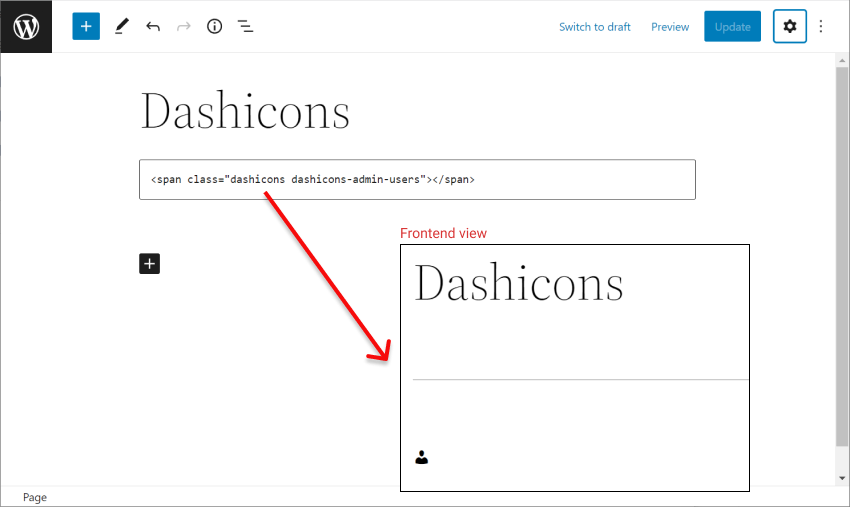
在您的网站上使用 Dashicons 的另一种方式是通过核心 HTML 块添加图标标记。这使您能够直接输入 Dashicon 标记。

要在前端运行此功能,您必须按照前面所述手动将 Dashicon 字体排入队列。
结论
在这篇文章中,我解释了 Dashicons 是什么以及它们在 WordPress 中的工作原理。然后,我向您展示了将 Dashicons 包含在您自己的 WordPress 网站或插件中的几种方法。


















