人们喜欢图片。他们喜欢看它们,喜欢点击它们。因此,在您网站的导航中使用它们是有意义的。
您可能已经在存档页面中使用了特色图像,让用户可以更深入地了解帖子的内容,并使您的存档页面看起来更好。精美的可点击大图片还使浏览页面或发布帖子的过程更加直观。
但在其他地方,您可以使用特色图像来帮助导航到 WordPress 网站的某些部分。在这个由两部分组成的教程中,我们将向您展示如何创建图像网格,该网格链接到您网站中给定页面的子页面,或当前页面的子页面。
在第一部分中,我将演示如何编写 php 来获取页面并输出其标题和特色图像、内部链接。在第二部分中,Ian Yates 将向您展示如何添加 css 将列表变成美观的网格。
您需要什么
要学习本教程,您需要具备以下条件:
- WordPress 的开发安装 – 在测试之前不要将其添加到您的实时网站。
- 具有供您添加内容或可以编辑的操作挂钩的主题。如果它是没有钩子的第三方主题,请创建一个子主题并对其进行编辑。
- 代码编辑器。
决定你的方法
要做的第一件事是决定要输出哪些页面。在本教程中,我将演示两个选项:
- 当前页面的子页面列表,包含图像。
- 特定页面的子页面列表,包含图像。它可以显示在您网站的任何位置,而不仅仅是父页面。
开始使用
两种方法的出发点是相同的。
首先在 wp-content/plugins 文件夹中创建一个插件。您需要为插件创建一个文件夹,因为在本教程的第二部分中,您将添加样式表以及主插件文件。
获得文件夹后,为您的代码创建一个 PHP 文件。我正在调用我的 tutsplus-child-pages.php。
现在设置您的插件文件,并在顶部添加注释掉的文本:
/** * Plugin Name: Tutsplus List Child Pages * Plugin URI: https://github.com/rachelmccollin/tutsplus-list-child-pages * Description: Output a list of children of the current page or a specific page with featured images. * Author: Rachel McCollin * Author URI: https://rachelmccollin.com * Version: 1.0 * Text Domain: tutsplus * License: GPLv2.0+ */
这会告诉 WordPress 您的插件是什么以及它的用途。
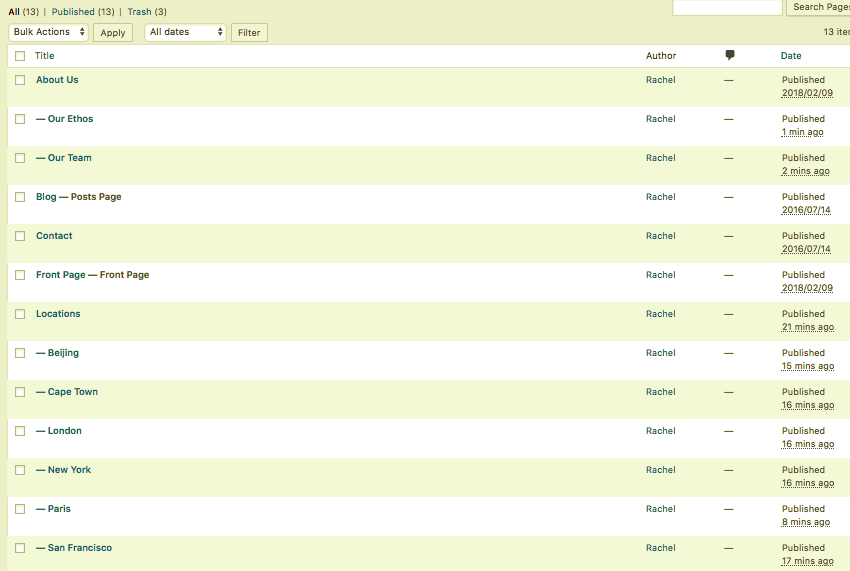
现在,如果您还没有创建一些页面,请继续创建一些页面。我将创建一些带有子页面的页面,其中包括一个位置页面作为我的特定页面列表的父页面。
这是我在管理中的页面:

现在是时候编写输出列表的函数了。
输出当前页面的子级列表
让我们从这个选项开始。这将输出当前页面的所有子页面的列表,其中包含图像、链接和标题。
如果您的网站具有分层页面结构,并且您希望鼓励访问顶级页面(或中级页面,如果有的话)的人们访问该结构中位于其下方的页面,那么这是一种有用的方法。
首先在插件文件中创建一个函数:
function tutpslus_list_current_child_pages() { }
现在,在该函数内,检查我们是否在页面上。其他所有内容都将放入该条件标记内:
if ( is_page() ) { }
接下来,设置 $post 全局变量并定义父页面:
global $post; // define the page they need to be children of $parentpage = get_the_ID();
之后,定义 get_pages() 函数的参数:
// define args $args = array( 'parent' => $parentpage, 'sort_order' => 'ASC', 'sort_column' => 'menu_order', ); $children = get_pages( $args );
您可能想要更改其中一些参数。我使用 menu_order 进行排序,因此我可以手动调整它,但您可以使用日期、标题或任何其他可排序参数。
下一个任务是使用 get_pages() 函数的结果设置 foreach 循环:
if ( $children ) { ?> <div class="child-page-listing"> <h2><?php _e( 'Learn More', 'tutsplus' ); ?></h2> <?php //foreach loop to output foreach ( $children as $post ) { setup_postdata( $post ); ?><article id="<?php the_ID(); ?>" class="child-listing" post_class>> <?php if ( has_post_thumbnail() ) { ?><a class="child-post-title" href="<?php%20the_permalink();%20?>"> <?php the_title(); ?></a> <div class="child-post-image"> <a href="<?php%20the_permalink();%20?>"> <?php the_post_thumbnail( 'medium' ); ?></a> </div> <?php } ?></article><?php } ?> </div> <?php }
让我们运行一下该代码:
- 首先,我们检查 get_pages() 函数是否返回任何结果,即 $children 是否已填充。
- 然后我们为每个子页面启动一个 foreach 循环作为 $post 变量。
- 在该循环中,我们打开一个 article 元素。
- 我们检查是否有特色图片(或帖子缩略图)并将其输出到页面的链接内。
- 然后我们将页面的标题输出到页面的链接中。
- 最后,我们关闭元素和条件检查以及 foreach 循环本身。
我已向每个元素添加了 CSS 类,以便我们可以在本教程的第二部分中设置它们的样式。
将代码添加到主题
现在你有你的功能了。下一步是将其添加到您的主题中,以便可以在正确的位置输出。
如果您的主题有动作挂钩,您可以将您的函数挂钩到其中之一。因此,如果我的有一个 after_content 挂钩,我可以在我的插件中的函数外部添加此代码:
add_action( 'after_content', 'tutpslus_list_current_child_pages' );
但是,我在这个演示中使用了“二十十六”主题,它没有这样的动作挂钩。因此,我需要直接在模板文件中添加函数。
如果您使用自己的主题,则可以将其添加到 page.php 文件中您希望显示列表的位置。
但如果您使用的是第三方主题,则不得对其进行编辑,因为下次更新主题时所有更改都将丢失。相反,创建一个子主题。在新的子主题中创建父主题的 page.php 文件的副本(或 page.php 的循环文件的副本),然后对其进行编辑。
确定您希望在页面中输出列表的位置,并将其添加到主题模板文件中:
tutpslus_list_current_child_pages();
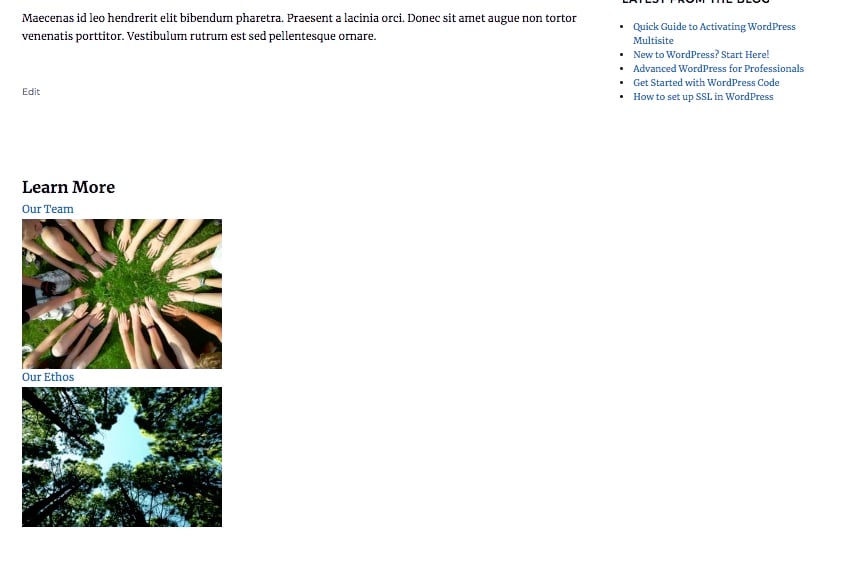
我已将其添加到子主题的 page.php 文件中的循环之后。
现在让我们看一下该网站。这是我的关于我们页面及其子页面:

这就是添加指向当前页面子页面的链接的方法。但是,如果您想添加指向某一特定页面的子页面的链接该怎么办?接下来让我们解决这个问题。
输出特定页面的子级列表
此代码与当前页面子页面的代码几乎相同。区别在于定义运行 get_pages() 时将使用的父页面。
复制插件文件中的第一个函数并编辑函数名称,使它们不同。
找到页面上的条件检查并将其删除。不要忘记也删除该检查的右大括号。
现在找到如下行:
$parentpage = get_the_ID();
将其替换为:
$page = get_page_by_path( 'locations', OBJECT, 'page' ); $parentpage = $page->ID;
您会看到它使用 get_page_by_path() 函数,其第一个参数是目标页面的 slug。编辑此内容,使其使用您想要在网站中定位的页面的 slug。
在此函数中编辑 CSS 类也是一种很好的做法,以便它们与第一个函数中的 CSS 类不同。这样,如果您同时使用两者,则可以为每个使用不同的样式。
这是进行这些编辑后的完整功能:
function tutpslus_list_locations_child_pages() { global $post; // define the page they need to be children of $page = get_page_by_path( 'locations', OBJECT, 'page' ); $parentpage = $page->ID; // define args $args = array( 'parent' => $parentpage, 'sort_order' => 'ASC', 'sort_column' => 'menu_order', ); //run get_posts $children = get_pages( $args ); if ( $children ) { ?> <div class="child-page-listing"> <h2><?php _e( 'Our Locations', 'tutsplus' ); ?></h2> <?php //foreach loop to output foreach ( $children as $post ) { setup_postdata( $post ); ?><article id="<?php the_ID(); ?>" class="location-listing" post_class>> <?php if ( has_post_thumbnail() ) { ?><a class="location-title" href="<?php%20the_permalink();%20?>"> <?php the_title(); ?></a> <div class="location-image"> <a href="<?php%20the_permalink();%20?>"> <?php the_post_thumbnail( 'medium' ); ?></a> </div> <?php } ?></article><?php } ?> </div> <?php } }
将代码添加到主题
您需要再次将代码添加到主题中。在这种情况下,您不仅希望列表在静态页面中输出,而且可能希望将其放在不同的位置。
如果您的主题有操作挂钩,您可以在插件文件中使用其中之一,方式与之前类似:
add_action( 'before_footer', 'tutpslus_list_locations_child_pages' );
我将把它添加到我的主题的页脚中,再次在我的子主题中创建 footer.php 的副本并对其进行编辑。
这是我的 footer.php 文件中的代码,位于 footer 元素的开头:
<?php tutpslus_list_locations_child_pages(); // list locations pages ?>
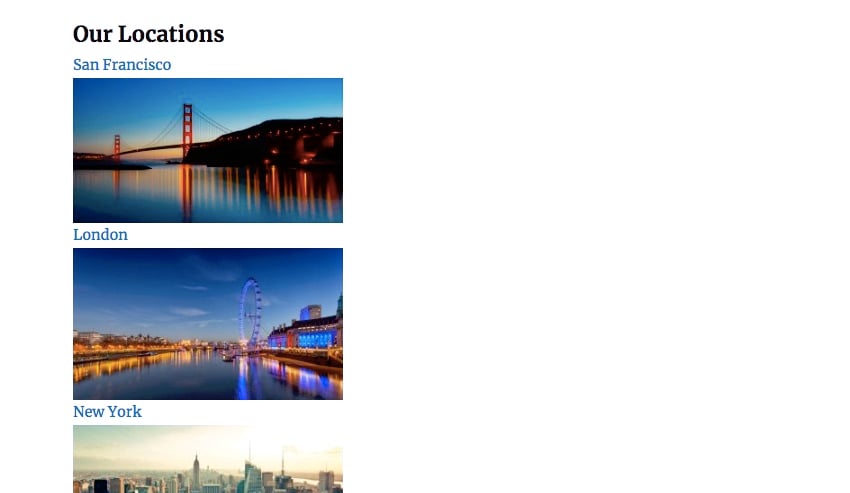
这是我的页脚中的列表输出。这是在单个帖子的底部:

提示:如果出现以下情况,您可能希望避免在位置页面中输出此列表:您同时运行这两个函数,以避免重复。尝试使用页面 ID 添加条件标记来实现此目的。
后续步骤
您现在有两个页面列表:一个是当前页面的子页面,另一个是特定页面的子页面。
现在,图像都被推到页面的一侧,标题看起来不太好。在这个由两部分组成的教程的下一部分(链接如下)中,您将学习如何设置图像样式以创建具有 CSS 网格布局的网格,以及如何将标题文本集成到该网格中。