
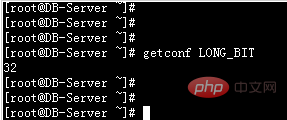
方法1:getconf long_bit 查看
[root@DB-Server ~]# getconf LONG_BIT

(推荐教程:linux教程)
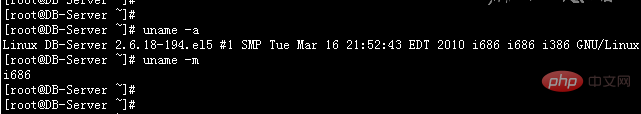
方法2:uname命令查看
如下例子所示,x86_64表示64位系统, i686 i386表示32位系统。i686 只是i386的一个子集,支持的cpu从Pentium 2 (686)开始,之前的型号不支持
[root@DB-Server ~]# uname -a linux DB-Server 2.6.18-194.el5 #1 SMP Tue Mar 16 21:52:43 EDT 2010 i686 i686 i386 GNU/Linux [root@DB-Server ~]# uname -m

相关视频教程推荐:linux教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐















