下面由WordPress建站教程栏目给大家介绍复制文章内容弹出版权提示框的实现方法,希望对需要的朋友有所帮助!

代码一
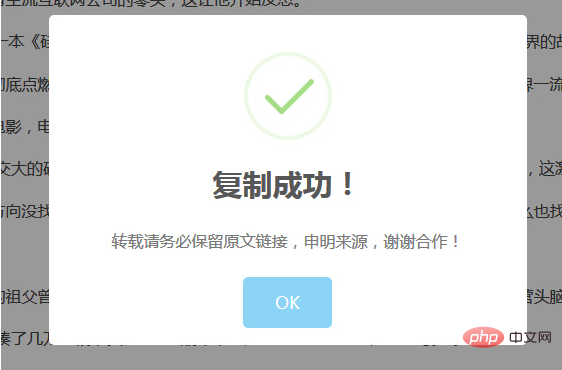
通过SweetAlert美化的提示框
将下面代码添加到当前主题模板函数functions.php文件最后即可:
function zm_copyright_tips() { echo '<link>'; echo '<script></script>'; echo '<script>document.body.oncopy = function() { swal("复制成功!", "转载请务必保留原文链接,申明来源,谢谢合作!!","success");};</script>'; } add_action( 'wp_footer', 'zm_copyright_tips', 100 );
效果如图:

代码二:
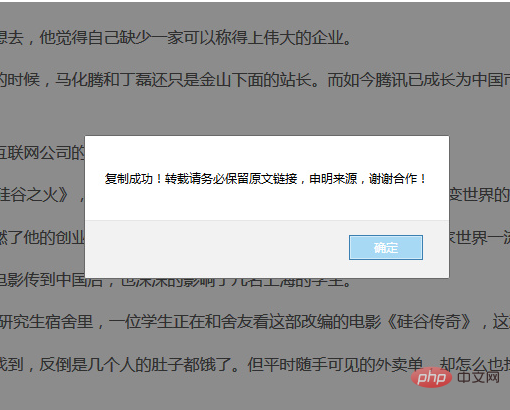
简单的提示框
如果认为加载JS和css会影响速度,也可以直接用下面的代码,调用浏览器自带提示框,使用方法同上:
function zm_copyright_tips() { echo '<script>document.body.oncopy=function(){alert("复制成功!转载请务必保留原文链接,申明来源,谢谢合作!");}</script>'; } add_action( 'wp_footer', 'zm_copyright_tips', 100 );
效果如图:

上述代码直接外链调用的公共库,也可以将外链的JS和CSS下载到本地,进一步美化修改样式。
更多wordpress建站教程文章,请访问wordpress建站教程栏目!
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END