
phpcms如何自定义表单
自定义表单的步骤如下:
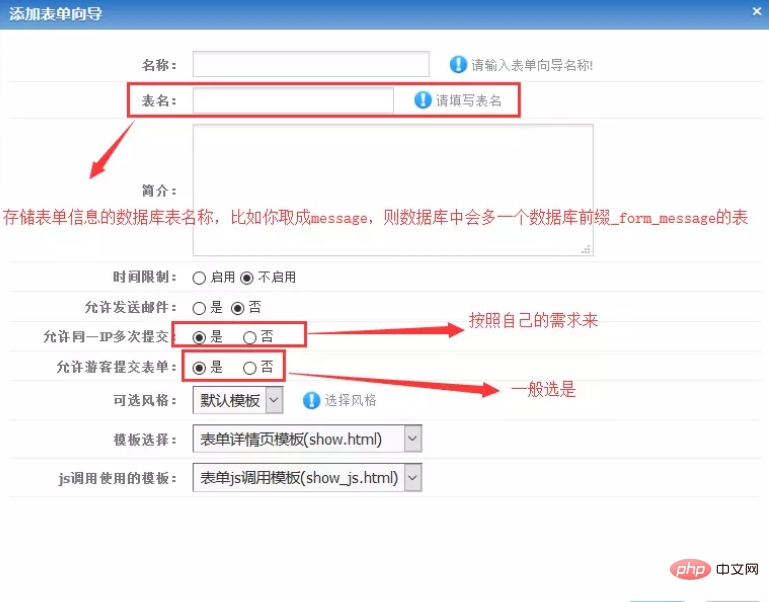
(1):打开后台,点击模块,找到表单向导,点击添加表单向导,出现下面的界面。

(2):接下来,我们需要介绍下上面图中的模板选择和JS调用使用的模板这两个选项,对于模板选择的话,其实就是我们的表单的前台页面,js调用使用的模板表示提交表单之后执行的跳转操作,一般情况下,我们只需要切换模板选择部分内容就可以实现表单样式修改,js调用使用的模板不需要我们做任何操作,具体模板选择show.html与js调用使用的模板show_js.html存储在什么地方呢?
立即学习“PHP免费学习笔记(深入)”;
答案是phpcmstemplatesdefaultformguide路径下,那么实际中,我们只需要切换模板选择即可,在此我自己定义一个show_message.html的文件,并将模板选择位置切换成我的show_message.html文件。
相关推荐:phpcms教程
(3):接下来就是我的show_message.html文件编写过程了,该文件的编写需要参考原先show.html写法,我们来看下show.html里面关于表单的部分是怎么写的。
这里面比较重要的有下面几个部分
(1):form的action部分,该部分的值为
?m=formguide&c=index&a=show&formid={$formid}&siteid=siteid;?>,一般情况下你直接复制到自己的form表单的action部分就可以了。
(2):至于form标签下的name=”myform” id=”myform”部分,是可有可无的,想写就写不想写去掉也可以的。
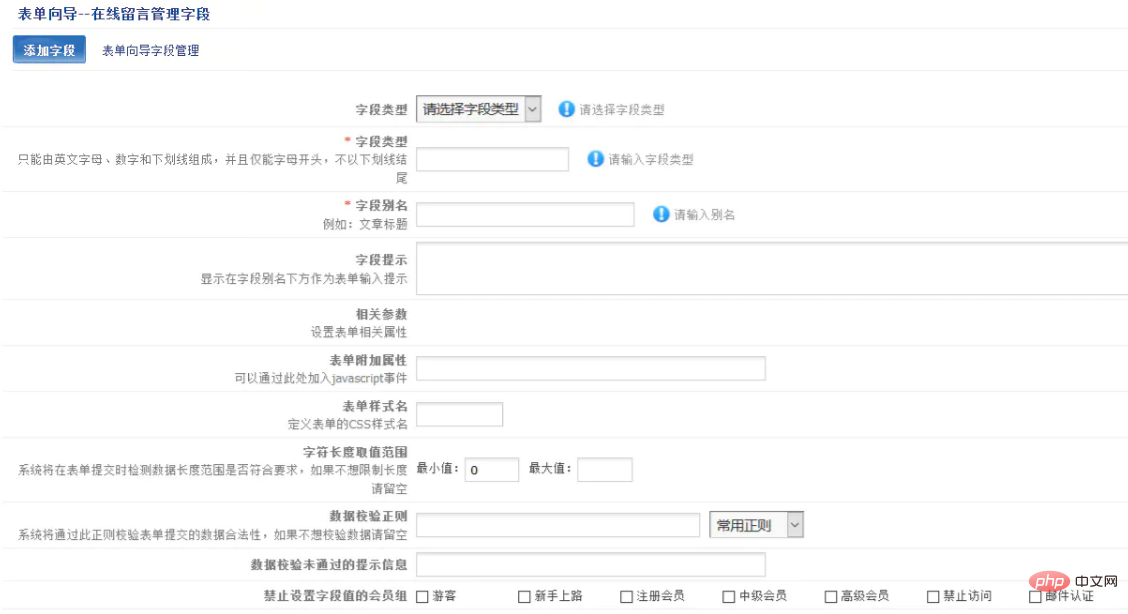
(3):接下来是{loop $forminfos_data $field $info}循环体了,这个循环体比较重要,$field拿到的是你在创建完表单向导之后,添加字段的时候取的字段英文名,对应的就是存储你留言信息数据库中的字段,而$info则存储着你定义数据表字段的一些额外信息,比如数据表字段的中文名,具体这些值在哪些地方设置呢?就是在你创建完表单之后,点击添加字段之后出现的界面中填写的内容,具体就是下面界面:

(4):接下来是变量遍历循环部分,该部分主要功能是循环拿到根据我们创建的数据表系统为我们创建出来的表单信息内容,比如
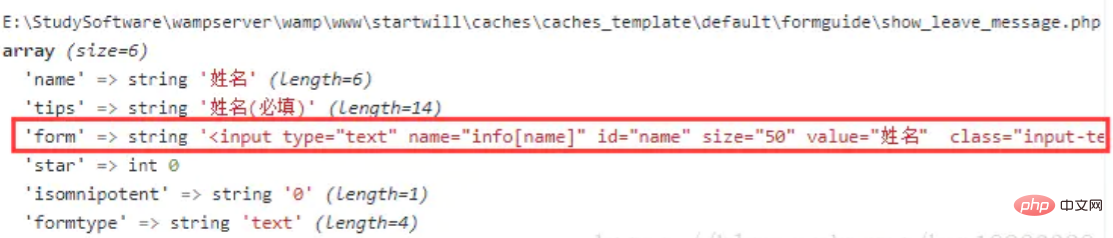
这句代码中的{$info[‘form’]}获取到的内容就是当前字段对应的系统为我们默认创建的表单样式,举个例子如下图,下图中的值是我直接打印$info得到的结果值:

(5):最后一个需要注意的地方就是
到此为止,我们查看了phpcms系统默认的show.html表单样式实现,接下来我们实现自己的表单样式,我直接把我的实现代码贴出来
我这段代码对原先show.html最大的改动在于下面几点
首先我自己的表单样式为class=”met-form met-form-validation”,而原先的代码中不存在这部分内容
我去除了name=”myform” id=”myform”这部分内容值
接下来在表单创建input部分,同样使用了
{loop $forminfos_data $field $info}的方式,并且通过$info[‘formtype’]来判断是单行文本还是多行文本
以单行文本为例
,这部分中name=’info[{$field}]’比较关键,如果你的表单中没写这几句代码,你会发现在提交表单之后,数据库中根本没有你填写的内容信息,后台中留言信息列表中也不会出现你写的留言内容
最后在submit部分添加了name=”dosubmit”这句代码,注意,如果没有这句代码,你照样在数据库中找不到你的留言内容。
至此为止,我们已经可以创建自己风格的表单啦!
更多phpcmsphpcms教程,请关注PHP中文网!















