
织梦自定义表单怎么制作在线订单?
织梦自定义表单制作在线订单详细解说
推荐学习:织梦cms
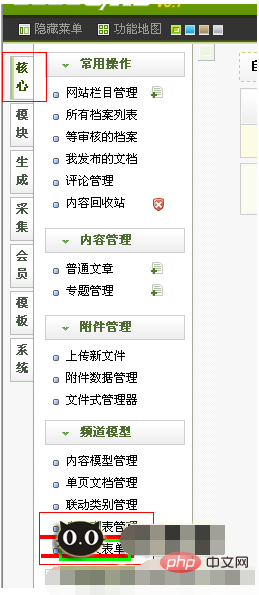
第一步首先你要知道自定义表单的后台界面在哪里截图

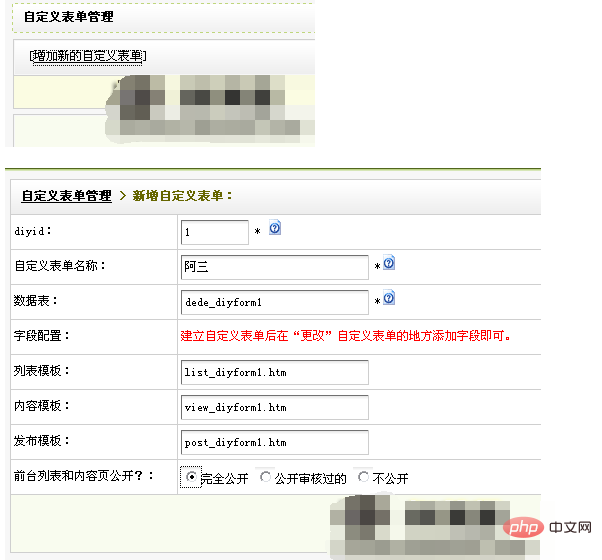
第二步添加自定义表单

我选择完全公开就是说访客提交的时候他们也是可以看到我们的自定义信息的 数据表 模板根据你的模板自定义即可
我们先look下

下面就是自定义的内容了
我随便举例给大家演示下 首先返回界面

点击红圈来添加我们的自定义表单

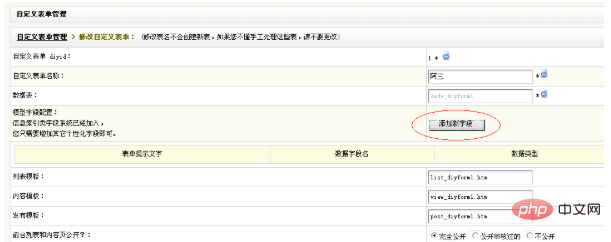
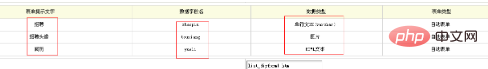
添加自定义字段
我添加了三个自定义字段分别是

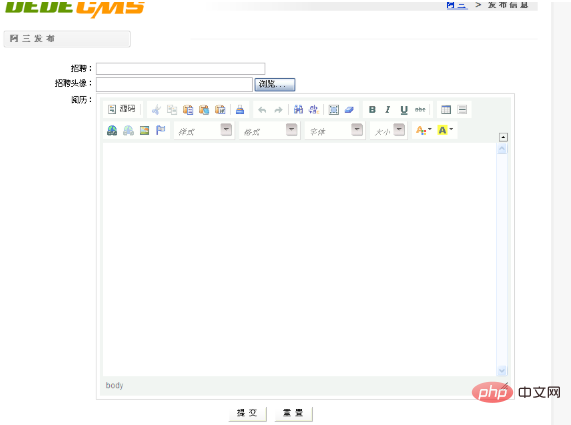
下面预览下我们的效果

注意你添加的时候根据你的需要选择 对应的 数据类型即可
这样自定义就基本完成了下面就是用代码直接放置到你的对应模板
这里给大家一个技巧 一般自定义的用你的单页面模板修改即可
我的例子代码是:
简单的办法直接复制你发布页面自定义表单的源代码里找
之间的部分即可
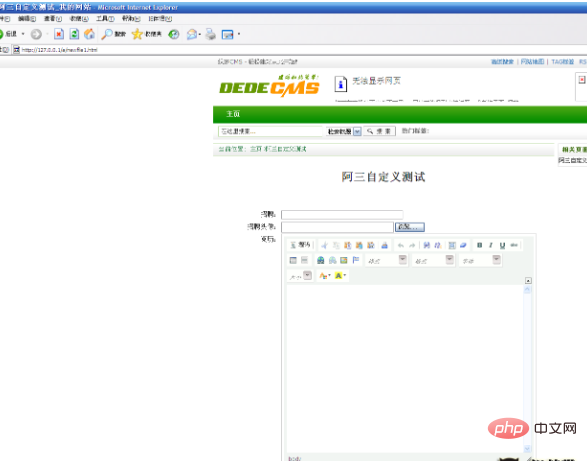
我用织梦默认单页面测试截图

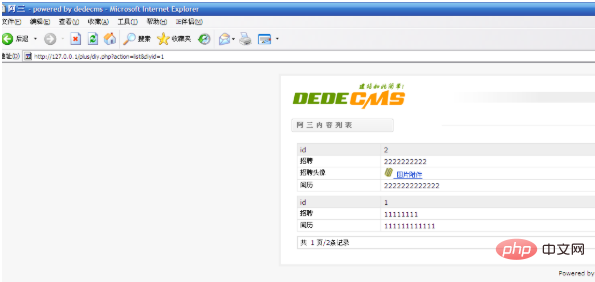
测试内容发布截图

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END




















