“); if (l) { m.insertBefore(l); l.remove() } else { i.insertElement(m) } },
三、然后新建images文件夹,存放一个syntaxhighlight.gif图片文件,该图片文件在编辑器工具栏上显示,可以使用16*16像素的图片
四、新建lang文件夹,是语言包,里面有两个文件,一个是中文cn.js一个是英文en.js,代码内容如下:
en.js代码如下:
代码如下:
CKEDITOR.plugins.setLang('syntaxhighlight', 'en', { syntaxhighlight: { title: 'Add or update a code snippet', sourceTab: 'Source code', langLbl: 'Select language', advancedTab: 'Advanced', hideGutter: 'Hide gutter', hideGutterLbl: 'Hide gutter & line numbers.', hideControls: 'Hide controls', hideControlsLbl: 'Hide code controls at the top of the code block.', collapse: 'Collapse', collapseLbl: 'Collapse the code block by default. (controls need to be turned on)', showColumns: 'Show columns', showColumnsLbl: 'Show row columns in the first line.', lineWrap: 'Disable line wrapping', lineWrapLbl: 'Switch off line wrapping.', lineCount: 'Default line count', highlight: 'Highlight lines', highlightLbl: 'Enter a comma seperated lines of lines you want to highlight, eg <em>3,10,15</em>.' } });
cn.js代码如下:
代码如下:
CKEDITOR.plugins.setLang('syntaxhighlight', 'cn', { syntaxhighlight: { title: '添加或更新代码', sourceTab: '代码', langLbl: '选择语言', advancedTab: '高级', hideGutter: '隐藏分割线', hideGutterLbl: '隐藏分割线和行号', hideControls: '隐藏工具栏', hideControlsLbl: '隐藏浮动工具栏', collapse: '代码折叠', collapseLbl: '默认折叠代码块 (需要启用工具栏)', lineWrap: '自动换行', lineWrapLbl: '关闭自动换行', autoLinks: '自动链接', autoLinksLbl: '不自动转换超链接', lineCount: '起始行号', highlight: '高亮行号', highlightLbl: '输入以逗号分隔的行号, 如 <em>3,10,15</em>.' } });
五、新建plugin.js文件,该文件是ckeditor插件必须得文件,里面是对该插件的一些配置,代码如下:
代码如下:
CKEDITOR.plugins.add("syntaxhighlight", { requires : [ "dialog" ], lang : [ "cn" ], init : function(a) { var b = "syntaxhighlight"; var c = a.addCommand(b, new CKEDITOR.dialogCommand(b)); c.modes = { wysiwyg : 1, source : 1 }; c.canUndo = false; a.ui.addButton("Code", { label : a.lang.syntaxhighlight.title, command : b, icon : this.path + "images/syntaxhighlight.gif" }); CKEDITOR.dialog.add(b, this.path + "dialogs/syntaxhighlight.js") } });
六、由于dedecms 5.7自己集成了一个dedepage插件,用来添加ckeditor自定义插件,在/include/ckeditor/dedepage文件夹下,打开plugin.js文件在最后面添加:
requires : [‘syntaxhighlight’],其中syntaxhighlight为代码高亮插件的文件夹名,添加完之后的代码如下:
[code] // Register a plugin named "dedepage". (function() { CKEDITOR.plugins.add( 'dedepage', { init : function( editor ) { // Register the command. editor.addCommand( 'dedepage',{ exec : function( editor ) { // Create the element that represents a print break. // alert('dedepageCmd!'); editor.insertHtml(" "); } }); // alert('dedepage!'); // Register the toolbar button. editor.ui.addButton( 'MyPage', { label : '插入分页符', command : 'dedepage', icon: 'images/dedepage.gif' }); // alert(editor.name); }, requires : [ 'fakeobjects' ], requires : ['syntaxhighlight'] }); })(); [/code]
七、修改/include/ckeditor/ckeditor.inc.php文件,在$toolbar[‘Basic’]数组的最后一行添加元素Code,修改后代码如下:
代码如下:
$toolbar['Basic'] = array( array( 'Source','-','Templates'), array( 'Cut','Copy','Paste','PasteText','PasteFromWord','-','Print'), array( 'Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'), array( 'ShowBlocks'),array('Image','Flash'),array('Maximize'),'/', array( 'Bold','Italic','Underline','Strike','-'), array( 'NumberedList','BulletedList','-','Outdent','Indent','Blockquote'), array( 'JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'), array( 'Table','HorizontalRule','Smiley','SpecialChar'), array( 'Link','Unlink','Anchor'),'/', array( 'Styles','Format','Font','FontSize'), array( 'TextColor', 'BGColor', 'MyPage','Code') );
至此,编辑器的修改已经完成,修改后的syntaxhighlight文件夹文件目录结构图如下图:

将syntaxhighlight文件夹上传到/include/ckeditor/plugins/文件夹下,打开后台,添加文章试一下,看看编辑器的上最后一行是否出现了如图所示的按钮:

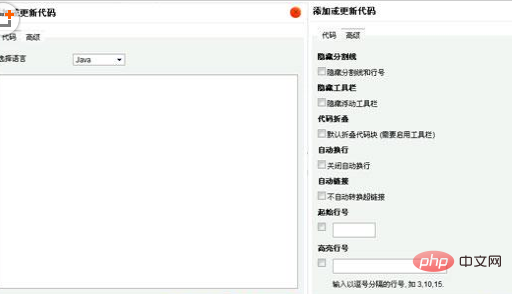
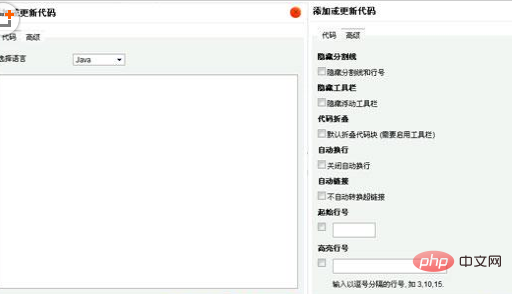
点击按钮弹出如下图所示的对话框输入代码,并且可以切换到高级选项对代码高亮显示做一些配置:

八、但是光这些还不够,还要在文章模板文件/templets/default/article_article.htm文件里引入高亮显示的笔刷JS文件和CSS文件,由于是需要引入很多JS,所以建议将引入的代码放在