一、用arclist标签+Ajax实现织梦首页分页
必须在首页
中引入
<script></script>
必须加入
<script> function multi(pagenum,tagid) { var taget_obj = document.getElementById(tagid); var taget_obj_page = document.getElementById("page_"+tagid); myajax = new DedeAjax(taget_obj,false,false,'','',''); myajax.SendGet2("/plus/arcmulti.php?mtype=0&pnum="+pagenum+'&tagid='+tagid); myajax = new DedeAjax(taget_obj_page,false,false,'','',''); myajax.SendGet2("/plus/arcmulti.php?mtype=1&pnum="+pagenum+'&tagid='+tagid); DedeXHTTP = null; } </script>
在arclist标签中必须含有tagid与pagesize参数。 第一个是缓存名,第二个是单页条数。
{dede:arclist tagid='index' pagesize='20'}
[field:info/]…
{/dede:arclist}
必须存在arcpagelist标签,且必须声明缓存参数tagid且缓存参数与arclist中tagid保持一致。
{dede:arcpagelist tagid='index'/}
相关推荐:《dedecms使用教程》
二、交叉栏目ID 实现织梦首页分页
首先你在后台新建一个”首页”栏目

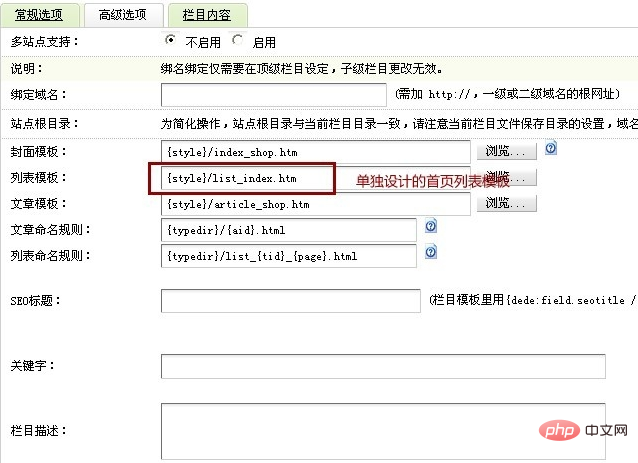
设置首页栏目

模板就直接用列表模板就可以了,如果你技术好的话,可以设计成自己想要的模板,比如矮油设计瀑布流淘宝客模板首页采用的list_index.htm就是单独设计的,那么设置首页模板就可以设成这个,如下图

主要注意几点:(1)交叉的id只能写最后一级的栏目id,就是你文章的隶属栏目id;(2)更新不能用首页更新要用 更新栏目HTML 首页链接地址还是不变。

交叉栏目ID 制作的织梦首页分页可以实现了。
三、自由列表实现织梦首页分页
因为用自由列表实现织梦首页分页,后台中的更新首页HTML功能就废了,以后一键生成网站以后要到自由列表中去生成一次,否则网站首页为空白,所以这种方法还是不建议使用的。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐