本文在介绍调用该接口时如何为一块ecs磁盘创建一份快照的基础上,重点探讨了其具体步骤,本文内容紧凑,希望大家可以有所收获。
CreateSnapshot
为一块ECS磁盘创建一份快照。
描述
调用该接口时,您需要注意:
一块磁盘最多能创建64份快照。
磁盘挂载的实例必须处于已停止(Stopped)或者运行中(Running)状态,否则无法创建快照。
磁盘必须已经挂载到实例上,否则无法创建快照。
磁盘挂载的实例从未启动过时,无法创建快照。
被 安全控制 的ECS实例的OperationLocks不能标记为”LockReason” : “security”。
新建一台云服务器ECS(RunInstances)、更换系统盘(ReplaceSystemDisk)或者根据快照新增数据盘(CreateDisk),由于尚未完成数据加载,无法创建快照。新建一台云服务器ECS或者更换系统盘大约1小时后可以创建快照,新增一块数据盘可创建快照的时间取决于磁盘数据的大小。
如果创建快照还未完成,您无法为该磁盘再次创建快照。
如果创建快照还未完成,这份快照无法用于创建自定义镜像(CreateImage)。
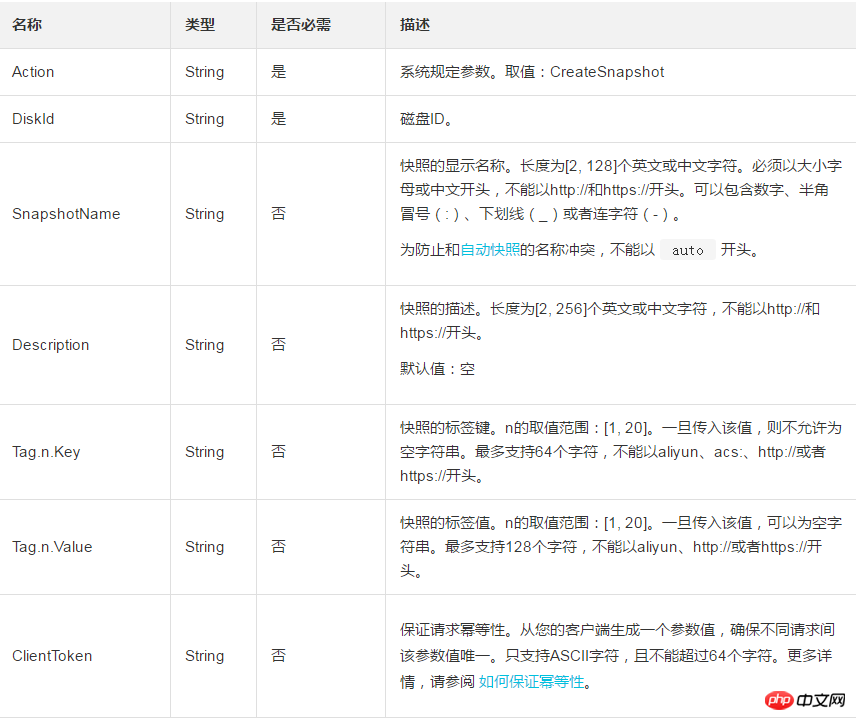
请求参数

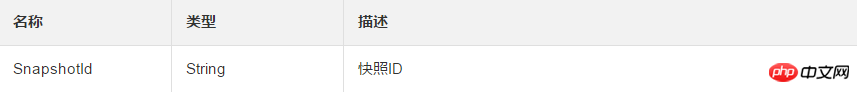
返回参数

示例
请求示例
https://ecs.aliyuncs.com/?Action=CreateSnapshot &DiskId=1033-60053321 &
返回示例
xml格式
<createsnapshotresponse> <requestid>C8B26B44-0189-443E-9816-D951F59623A9</requestid> <snapshotid>s-923FE2BF0</snapshotid></createsnapshotresponse>
json格式
{ "RequestId": "C8B26B44-0189-443E-9816-D951F59623A9", "SnapshotId": "s-923FE2BF0" }
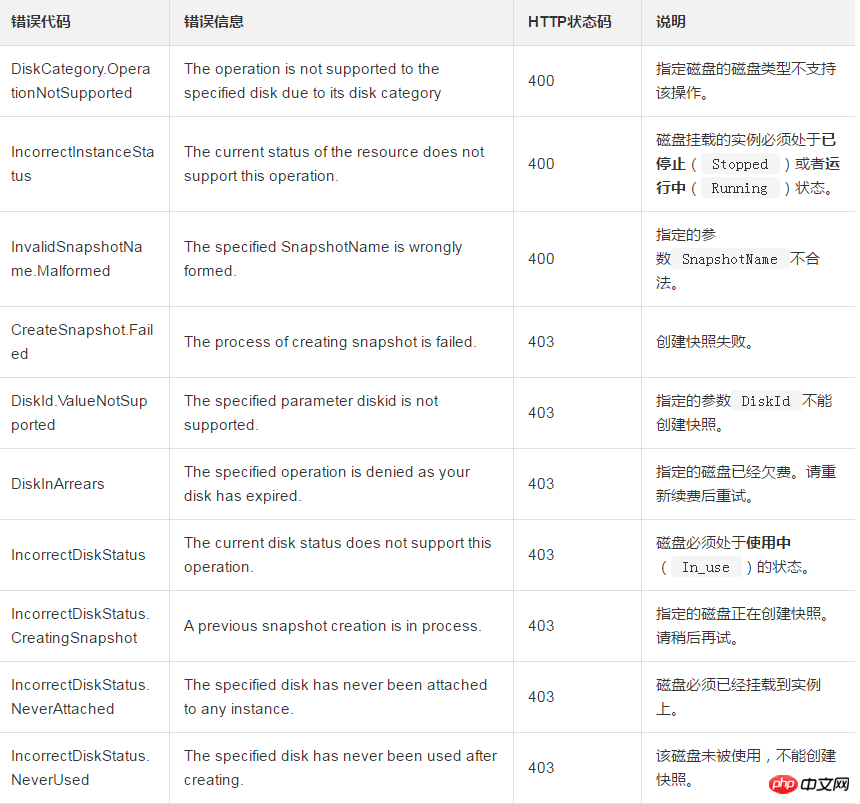
错误码
以下为本接口特有的错误码。更多错误码,请访问 API错误中心。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END

















