本篇文章给大家带来的内容是关于如何所有可能的实例状态中批量获取实例状态信息,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
DescribeInstanceStatus
批量获取实例状态信息。
描述
能查询到的所有可能的实例状态参阅 实例状态表。
该接口同时可用于获取实例列表。
请求参数

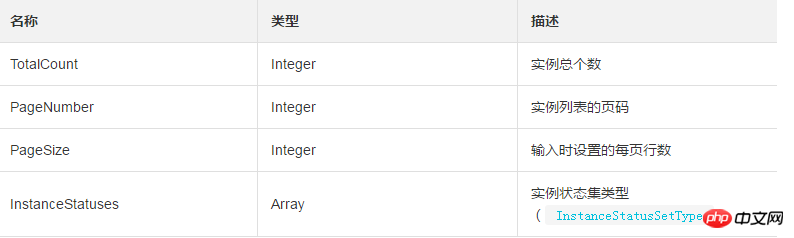
返回参数

示例
请求示例
https://ecs.aliyuncs.com/?Action=DescribeInstanceStatus &RegionId=cn-hangzhou &
返回示例
XML 格式
<describeinstancestatusresponse> <requestid>6EF60BEC-0242-43AF-BB20-270359FB54A7</requestid> <totalcount>2</totalcount> <pagenumber>1</pagenumber> <pagesize>10</pagesize> <instancestatuses> <instancestatus> <instanceid>i-instance1</instanceid> <status>Running</status> </instancestatus> <instancestatus> <instanceid>i-ae4r89pp</instanceid> <status>Stopped</status> </instancestatus> </instancestatuses></describeinstancestatusresponse>
JSON 格式
{ "RequestId": "6EF60BEC-0242-43AF-BB20-270359FB54A7", "TotalCount": 2, "PageNumber": 1, "PageSize": 10, "InstanceStatuses": { "InstanceStatus": [{ "InstanceId": "i-instance1", "Status": "Running" }, { "InstanceId": "i-ae4r89pp", "Status": "Stopped" }] } }
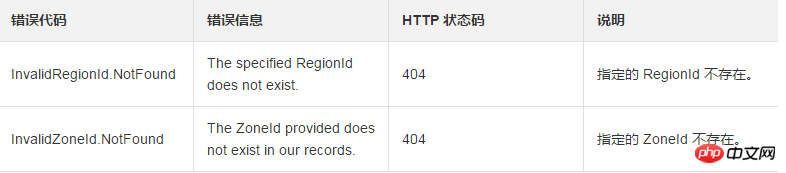
错误码
以下为本接口特有的错误码。更多错误码,请访问 API 错误中心。

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


















