本篇文章给大家带来的内容是关于如何为一台或多台 ecs 实例授予实例 ram 角色,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
AttachInstanceRamRole
为一台或多台 ECS 实例授予 实例 RAM 角色。如果实例已有 RAM 角色,则报错提示您不能附加新的角色。
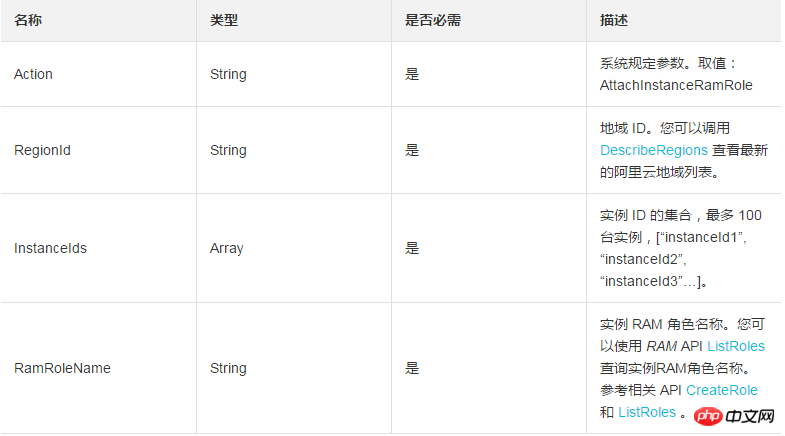
请求参数

返回参数
全是公共返回参数。详见公共参数
示例
请求示例
https://ecs.aliyuncs.com/?Action=AttachInstanceRamRole &RegionId=cn-hangzhou &RamRoleName=RamRoleTest &InstanceIds=["i-instance1"] &
返回示例
XML 格式
<attachinstanceramroleresponse> <requestid>E6352369-5C2B-41CD-AB50-471550C8F674</requestid> <attachinstanceramroleresults> <attachinstanceramroleresult> <instanceid>i-instance1</instanceid> <code>200</code> <message>success</message> </attachinstanceramroleresult> </attachinstanceramroleresults> <totalcount>1</totalcount> <failcount>0</failcount> <ramrolename>RamRoleTest</ramrolename></attachinstanceramroleresponse>
JSON 格式
{ "RequestId": "D9553E4C-6C3A-4D66-AE79-9835AF705639", "AttachInstanceRamRoleResults": { "AttachInstanceRamRoleResult": [ { "Message": "success", "InstanceId": "i-instance1", "Code": "200" } ] }, "TotalCount": 1, "FailCount": 0, "RamRoleName": "RamRoleTest" }
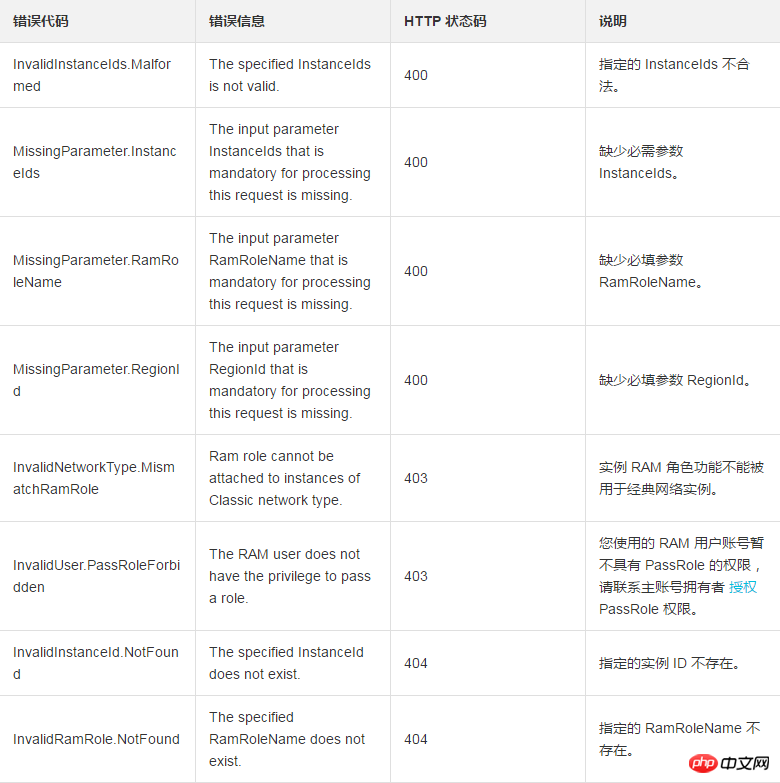
错误码
以下为本接口特有的错误码。更多错误码,请访问 API 错误中心。

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
















