本文在介绍如何使用ntp服务器与其他基础服务来进行时间配置的基础上,重点探讨了其具体步骤,本文内容很紧凑,希望大家耐心学习。
时间配置:NTP服务器与其他基础服务
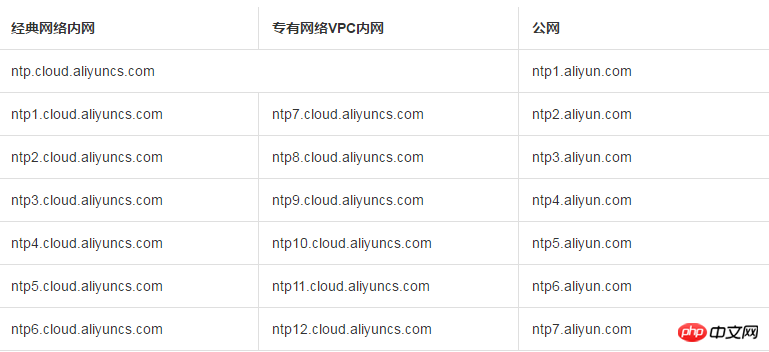
阿里云ECS提供了内网NTP服务器,对于阿里云以外的设备,阿里云同时提供了公网NTP服务器,供互联网上的设备使用。
内网和公网NTP服务器
ECS为您提供了高精度的时间参考NTP服务器,其中ntp.cloud.aliyuncs.com服务器在地域级别上提供原子参考钟服务。适合金融、通讯、科研和天文等以时间精度核心的生产行业。

其他互联网基础服务
阿里云还提供了其他的互联网基础服务,例如:
公共DNS:223.5.5.5 / 223.6.6.6
域名:http://www.alidns.com
公共镜像站:http://mirrors.aliyun.co
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END













