本篇文章给大家带来的内容是关于如何使用镜像部署java web项目,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
镜像部署Java Web项目
Tomcat 作为一个开源且免费的 Java Web 服务器,常用来作为 Web 开发的工具。它可以托管由 Servlet、JSP 页面(动态内容)、HTML 页面、JS、样式表、图片(静态内容)组成的 Java Web 应用程序。
部署方式
在阿里云服务器下部署 Java 提供 3 种部署方式:
JAVA 镜像部署
立即学习“Java免费学习笔记(深入)”;
一键安装包部署
手动部署(源码编译安装/YUM安装)
一般推荐使用镜像部署,尤其适合新手,使用更加快捷方便(阿里云的云市场提供了丰富的镜像软件,点击查看)。而安装包部署以及手动部署适合对 linux 命令有基本了解的用户,可以满足用户个性化部署的要求。本文主要介绍镜像和手工部署的方式。
镜像部署
单击 JAVA 环境(CentOS7.3 Nginx Tomcat8 JDK)进入镜像详情页。
单击 立即购买,按提示步骤购买 ECS 实例。
登录 ECS 管理控制台。
在左边导航栏中,单击 实例,进入 ECS 实例列表页。
选择所购 ECS 实例所在的地域,找到已购的 ECS 实例,在 IP 地址 列获取该实例的公网 IP 地址。
在浏览器地址栏中输入http://公网 IP 地址后,收藏在线文档。
注意:若输入公网后无法显示下述页面,请检查安全组公网入方向已开通80端口。

使用 Putty 登录 Linux 服务器,参考连接Linux实例。
说明:若创建实例时未设置密码,root需重置实例密码。
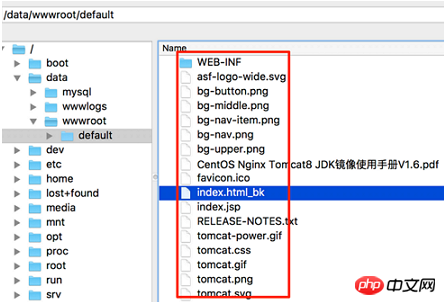
使用 Winscp 工具将 Java 代码放入 /data/wwwroot/default 中。

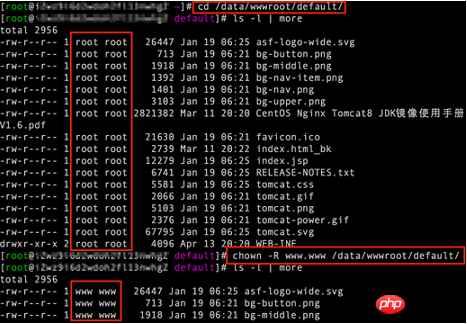
默认 Tomcat 是以一般 www 用户运行,将网站代码权限改为 www,执行命令:
chown -R www.www /data/wwwroot

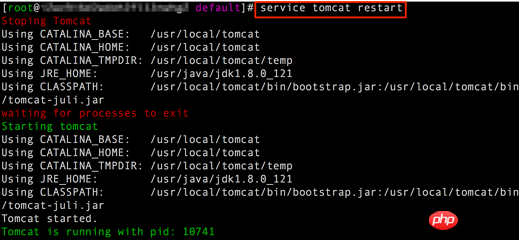
重启 Tomcat。
service tomcat restart

在浏览器地址栏中输入公网 IP 地址,完成验证。