虽然homestead预装好了 nginx、php、mysql、postgresql、redis、memcached、node 以及开发令人惊叹的 laravel 应用程序所需的所有其他软件,但laravel仍然是需要我们去安装的,那么在阅读本文前你需要搭建好homestead环境,建议结合此文《最全面的win10+homestead环境搭建教程【图文】》学习。
Homestead中安装并运行laravel项目的步骤教程:
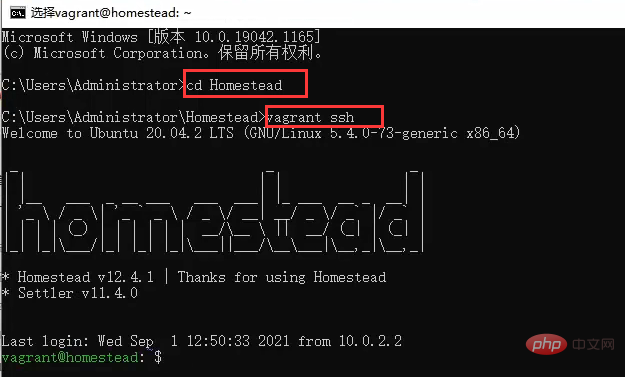
第一步:终端连接虚拟机
-
先通过cd Homestead命令切换到Homestead目录下;
-
再使用vagrant ssh命令连接登录虚拟机,如下图所示:

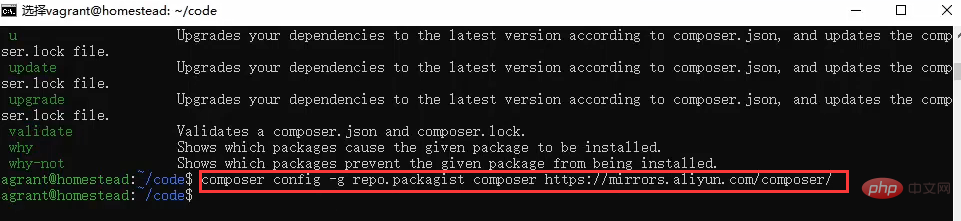
第二步:进行composer换源
更换composer国内源,命令如下:
composer config -g repo.packagist composer 国内源地址 composer config -g repo.packagist composer https://mirrors.aliyun.com/composer/

注意:进行第二步的前提是先安装好composer,如果没有安装,可参考《最全面的win10+homestead环境搭建教程【图文】》
第三步:安装Laravel项目
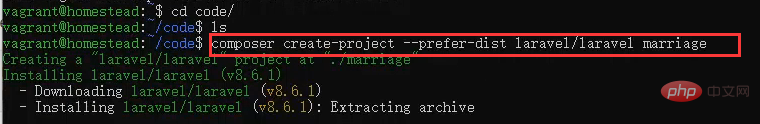
进入虚拟机服务器/home/vagrant/code/目录,然后输入并执行以下命令:
composer create-project --prefer-dist laravel/laravel marriage(项目名字)

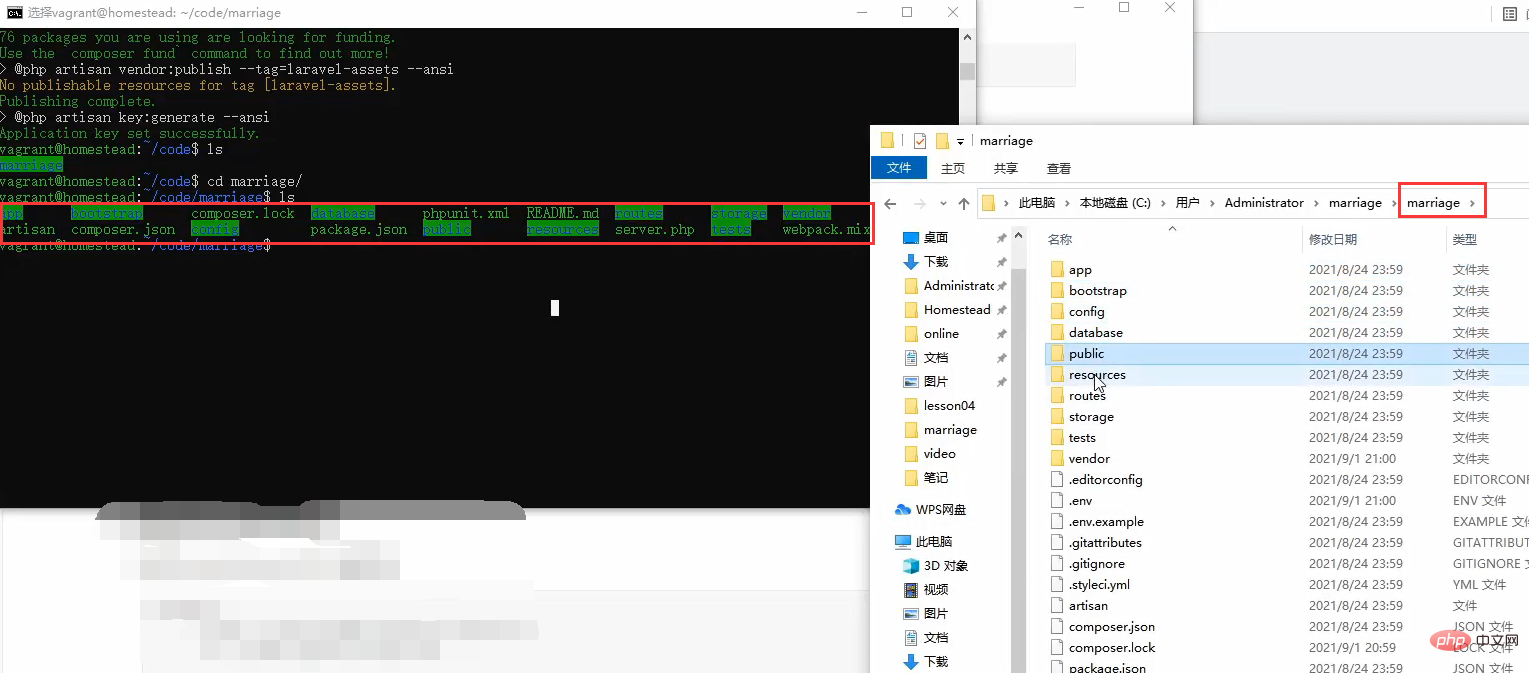
接着我们可以查看到本地Win10下与虚拟机code同步的marriage目录中也已经成功创建好laravel项目文件。
注:laravel的主入口文件是public,也就是说当我们访问输入域名访问的时候,是直接访问public里的index.php。

第四步:配置本地与服务器同步
1、修改homestead.yaml文件,设置同步
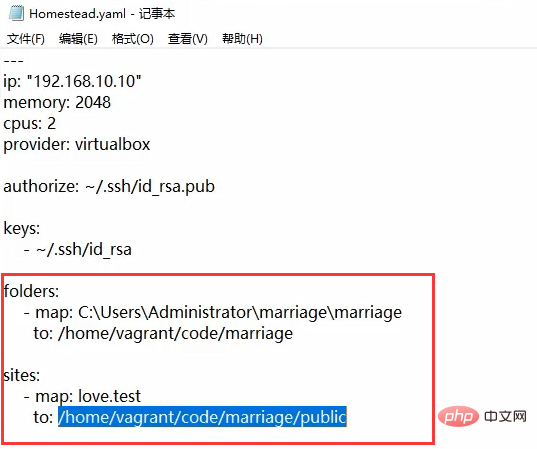
如下图,这里设置的站点域名是love.test,并且设置同步到项目marriage:
folders: - map: C:UsersAdministratormarriagemarriage to: /home/vagrant/code/marriage sites: - map: love.test //你的域名 to: /home/vagrant/code/marriage/public

2、配置虚拟机域名及地址IP映射
-
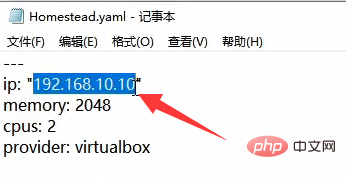
先在homestead.yaml文件中找到虚拟机Homestead对应的IP地址

-
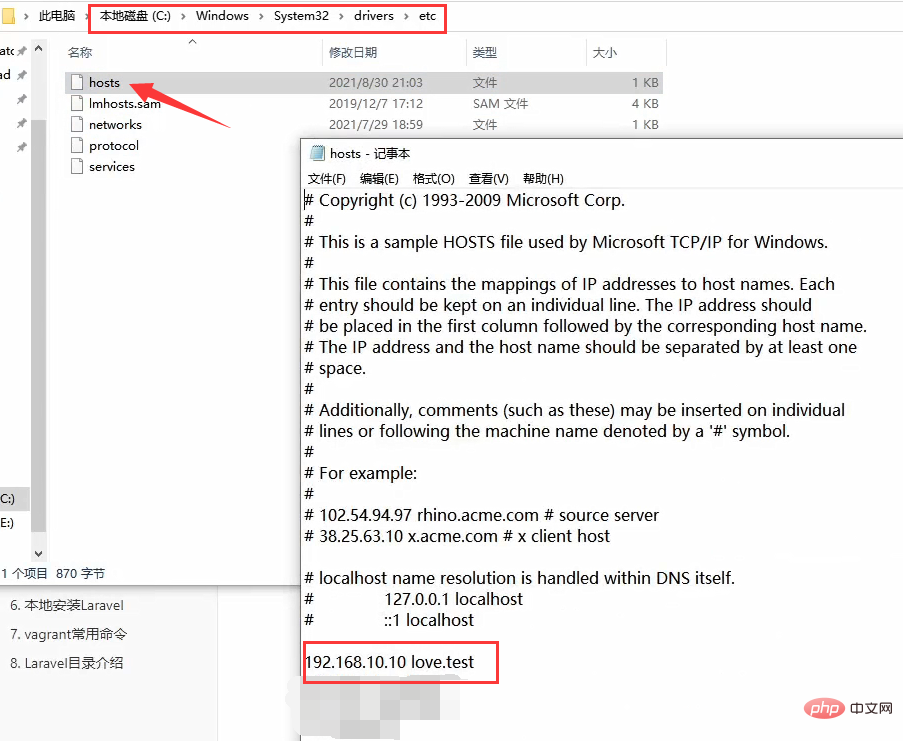
然后在本地找到并打开hosts文件,添加192.168.10.10 love.test,表示将这个ip映射到love.test这个域名。

第五步:重启服务
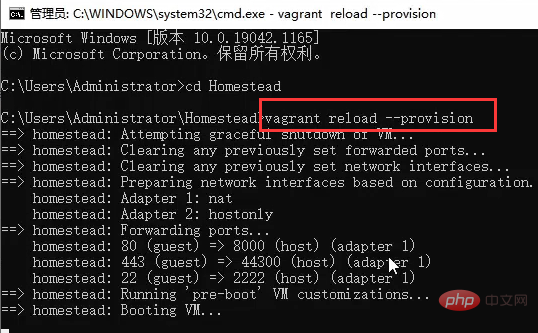
退出服务器,通过执行以下命令在本机cmd重启vagrant并刷新配置:
vagrant reload --provision

第六步:输入域名并访问
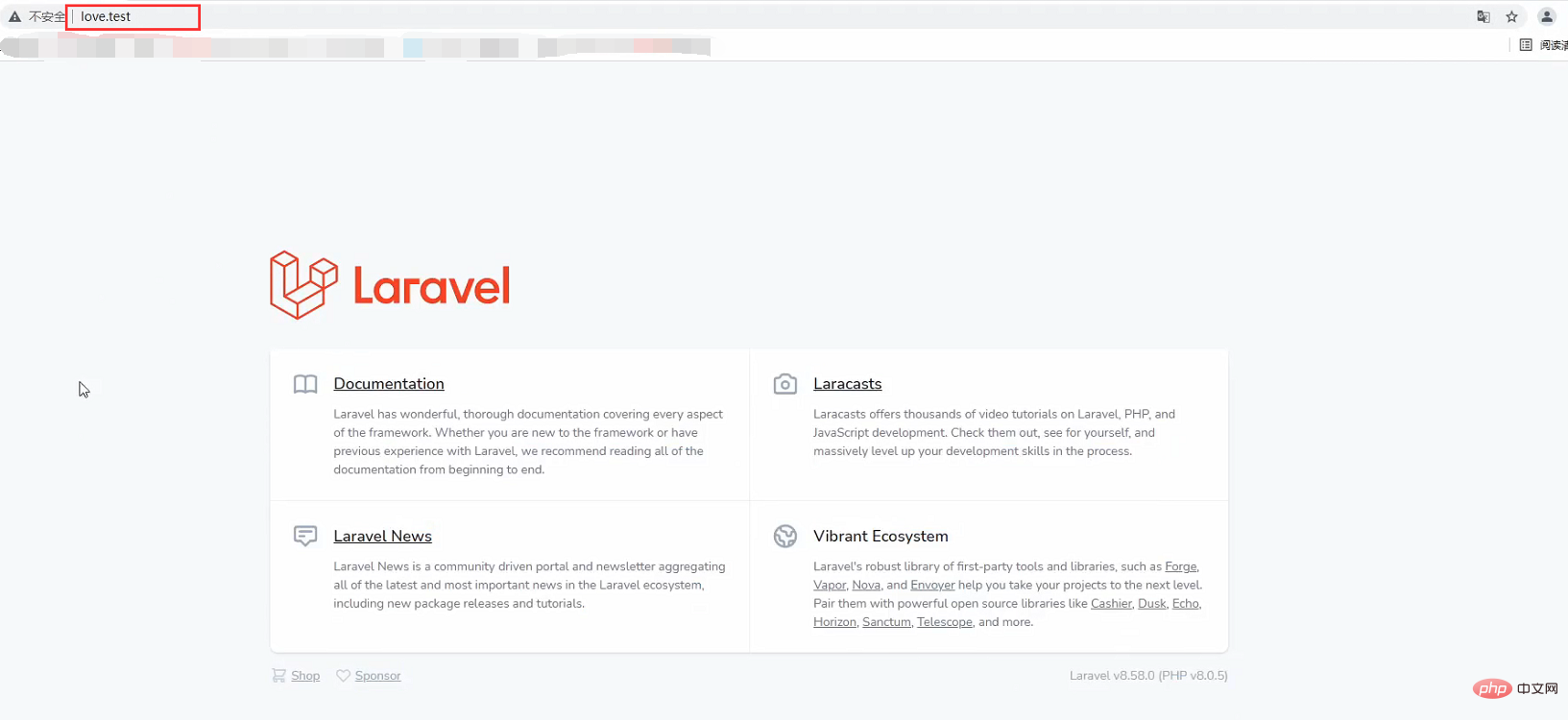
在地址栏输入域名love.test进行访问,如果出现以下内容界面,则表示laravel成功安装

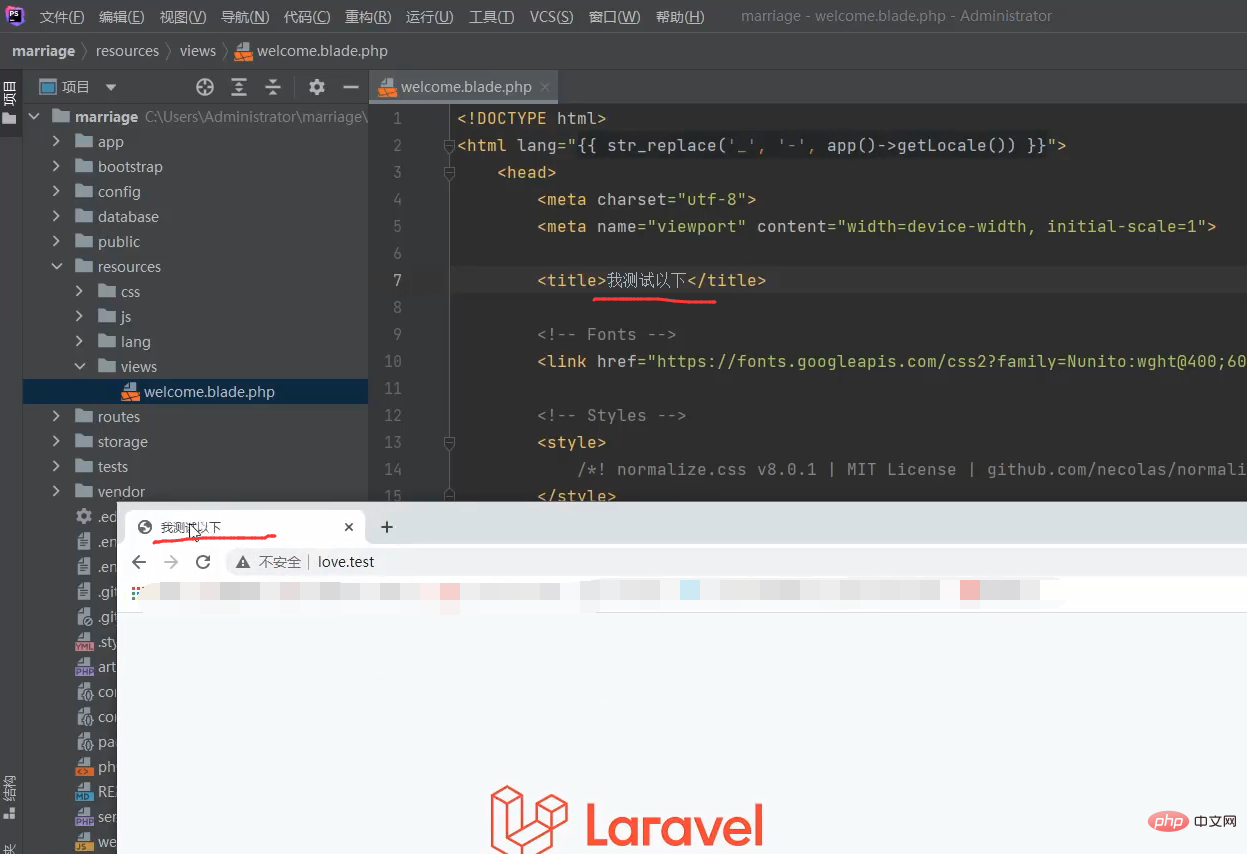
最后大家可以小小的测试一下,看看在本地修改内容是不是能同步到服务器上。
如下所示,我修改了本地laravel项目的welcome.blade.php文件,可以看到是成功同步到了服务器上~

至此,laravel终于安装成功了啊!!!