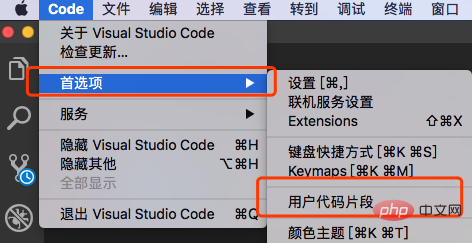
1、打开:首选项 — 用户代码片段

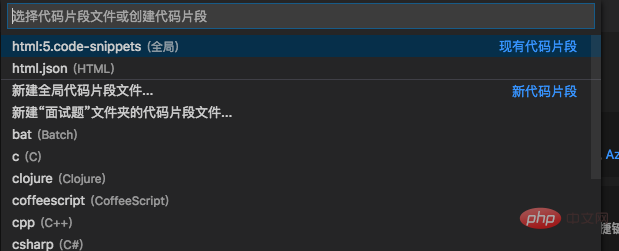
2、在弹出的窗口选择HTML或者HTML5都可以(也可以在搜索框输入快速查找)

3、把默认的那些注释删掉,输入下面的模板(示例,可按自己需要的格式来写)
立即学习“前端免费学习笔记(深入)”;
{ "html:5": { "prefix": "h", "body": [ "nbsp;html>", "", "", "t<meta>", "t<meta>", "t<meta>", "t<title></title>", "", "", "", "", ], "description": "HTML5" } }
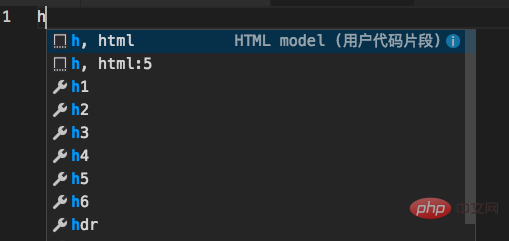
prefix属性的值,这里是”h“,当在页面输入h的时候,就会进行提示的了。
head那边的内容注意字符转义。

推荐教程:vscode教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐