vscode eslint不生效
有时会遇到vscode中的eslint插件装上之后不起作用的问题,下面看一下怎么解决吧。
解决方法:
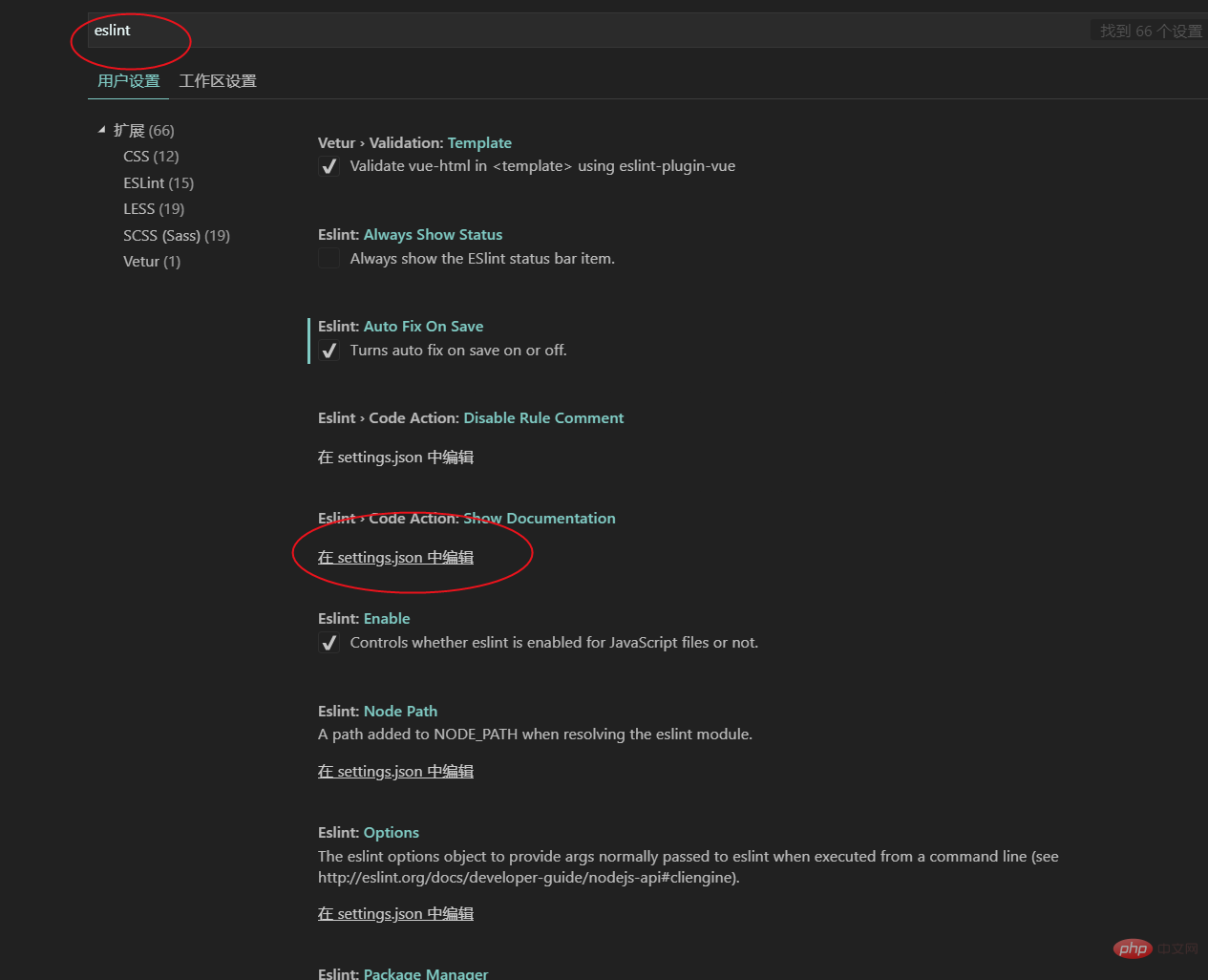
1、首先打开Vscode,依次点击“设置”- “settings.json”

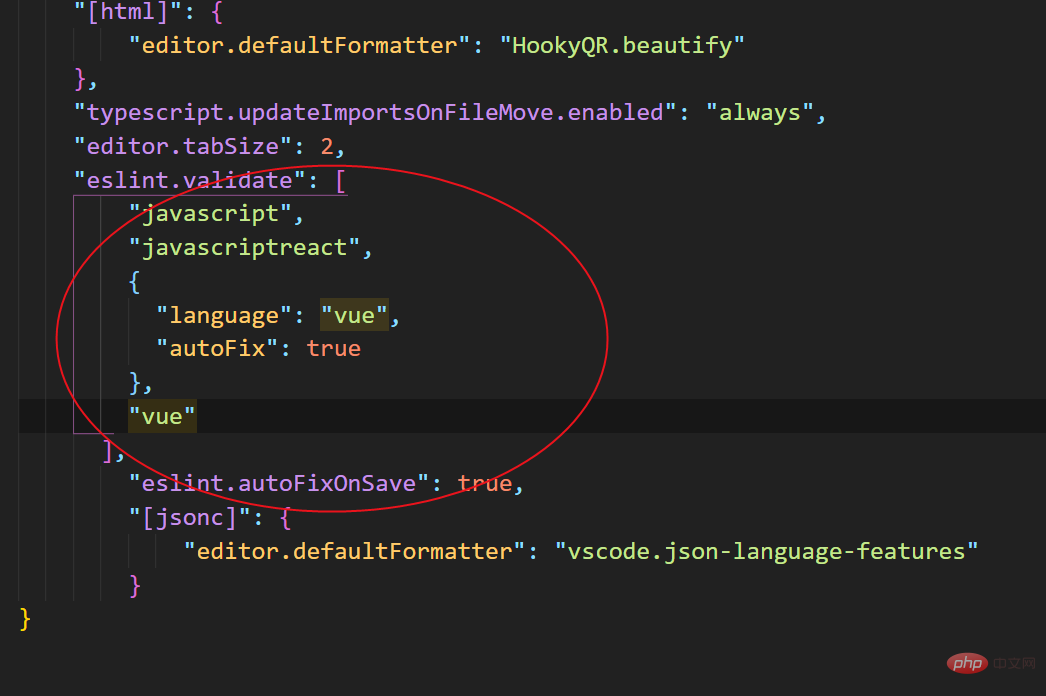
2、输入一段脚本
"eslint.validate": [ "javascript", "javascriptreact", { "language": "vue", "autoFix": true }, "vue" ], "eslint.autoFixOnSave": true

3、之后重启一下vsCode,vue的检查就生效了。
相关推荐:《vscode使用教程》
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐