
VS Code (推荐学习:vscode入门教程)
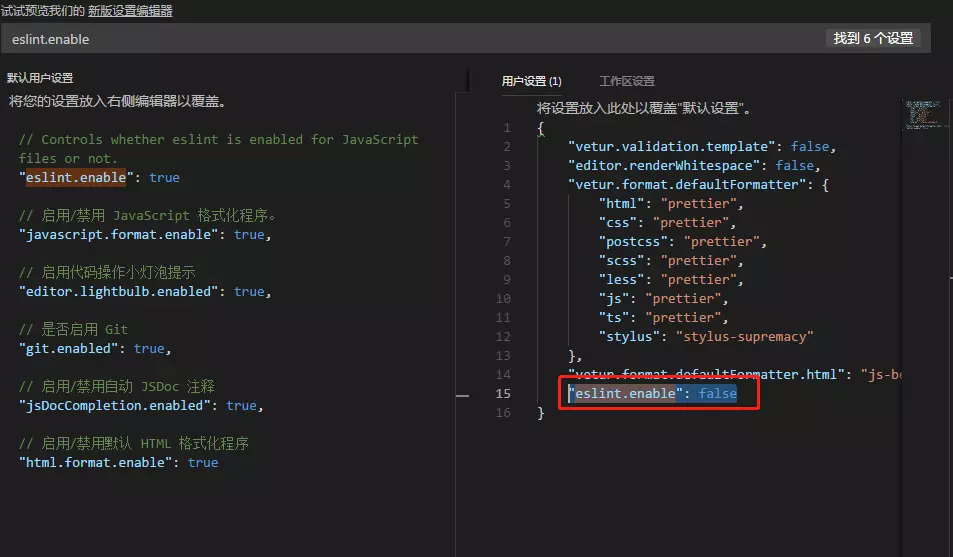
在文件->首选项->设置中添加”eslint.enable”: false配置即可
 右侧用户设置会自动覆盖左侧的默认设置
右侧用户设置会自动覆盖左侧的默认设置
vue工程中
在webpack.base.conf.JS配置文件中删除有关loader: ‘eslint-loader’,的配置,如下:
const createLintingRule = () => ({ test: /.(js|vue)$/, loader: 'eslint-loader', enforce: 'pre', include: [resolve('src'), resolve('test')], options: { formatter: require('eslint-friendly-formatter'), emitWarning: !config.dev.showEslintErrorsInOverlay }})
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END



















