
杜比音效Dolby Audio 技术是一系列用于为影院、家庭和途中提供丰富、清晰且撼人心魄的音效的强大技术。win10系统安装杜比音效却弹出无法启动Dolby音频驱动程序的提示,怎么办?
具体方法如下:
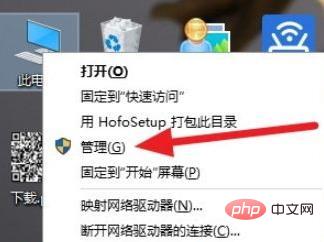
1、右击‘此电脑’或者‘我的电脑’或者‘计算机’;
2、出现菜单,点击管理;

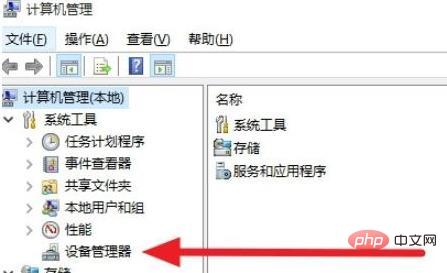
3、点击设备管理;

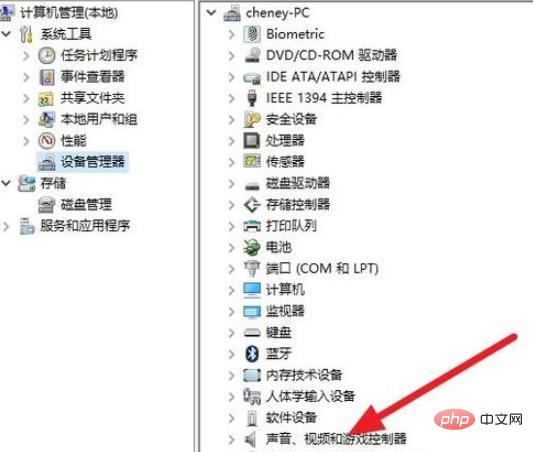
4、声音和视频游戏控制器;

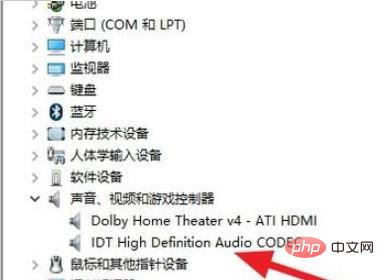
5、点开,看到驱动不是杜比的;

6、点击右键,选择更新驱动;

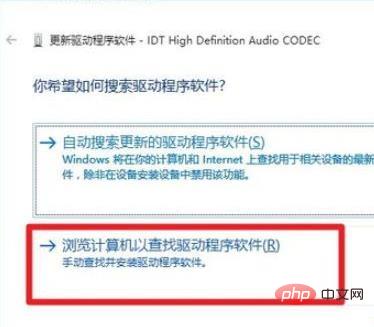
7、点击浏览计算机以查找驱动程序软件;

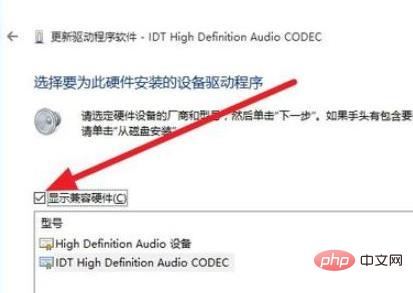
8、点击从计算机的设备驱动程序列表中选取;

9、将显示兼容硬件的勾打掉;

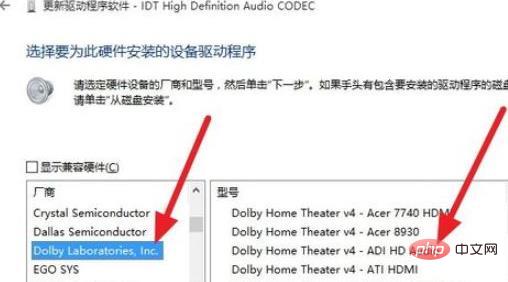
10、找到杜比Dolby Laboratories,右边选择自己声卡对应得驱动;

更多相关内容,请关注php中文网windows教程栏目!
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐
















