laravel引入css文件的方法:1、将CSS文件放到public目录中;2、在需要的项目文件中使用link标签引入,语法“”。

本教程操作环境:windows7系统、Laravel5版、Dell G3电脑。
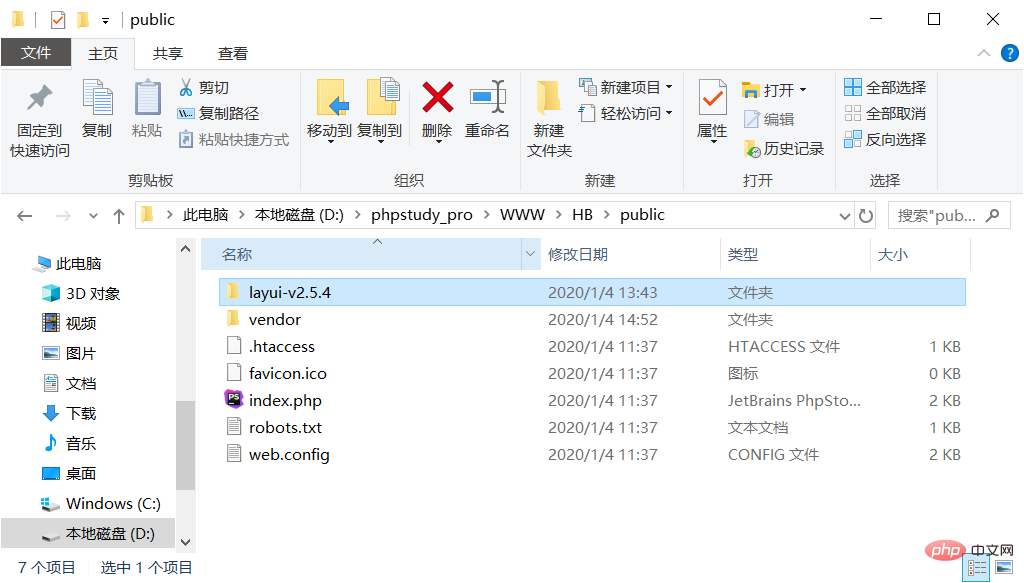
laravel默认从public开始,所以静态文件放到public下开始,只需要把你想要加载的css文件放入public文件夹中即可。 这里以我用得layui为例:

在项目文件中加载即可:
<link>

立即学习“前端免费学习笔记(深入)”;
想要引入JS文件也是类似的做法,将js文件放入public文件夹中,在项目文件中加载即可:
<script></script>
相关推荐:最新的五个Laravel视频教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐