说明:phphub 使用 pjax 来加速网页的加载, 这篇文章是在开发完此功能后做的笔记.
相关推荐:《laravel教程》
什么是 Pjax
.--. / ## a a ( '._) |'-- | _.___/_ ___pjax___ ."> Y/|<p>项目地址见 这里, 官方的介绍:</p><blockquote>pushState + ajax = pjax</blockquote><p>详细的解释请看 知乎上的这个问题, 或者自己去查阅资料.</p><p>简单点描述, 就是利用 ajax 技术去服务器获取文档, 在不刷新浏览器页面的情况下, 更新当前页面, 并且能保证页面的JS 和 css 等 assets 文件不会被重复加载, 然后利用浏览器提供的 pushState 功能, 对 URL 进行更新, 并能保证用户通过点击 back 按钮回溯到历史页面.</p><blockquote><p><strong>注意:</strong> 并不是所有浏览器都支持 pushState, 关于浏览器的兼容请见这里, 当浏览器不兼容的时候, 会自动使用原始的浏览方式进行访问.</p></blockquote><h3 id="为什么要使用-Pjax">为什么要使用 Pjax</h3><p>因为不需要整个页面刷新, 并且 assets 文件都不需要重新加载, 很大程度上提高了页面的加载速度.</p><h2 id="服务端安装-rcroweTurbo">服务端安装 rcrowe/Turbo</h2><p>使用 package rcrowe/Turbo .</p><h3 id="安装-rcroweTurbo">安装 rcrowe/Turbo#</h3><p>在 composer.json 里的 require 属性下添加:</p><pre class="brush:php;toolbar:false;">"rcrowe/turbo": "0.2.*"
然后 composer update 或者 composer install
配置 Providers#
编辑 app/config/app.php 文件, 在选项 providers 数组里面添加:
"TurboProviderlaravelTurboServiceProvider",
下载 pjax.js
在 publicjs 文件夹下
wget https://raw.github.com/defunkt/jquery-pjax/master/jquery.pjax.js
然后在模版里面加载此文件
<script></script>
最后页面里调用:
$(document).ready(function(){ $(document).pjax('a', 'body');});
上面的代码解释是, 把所有的 a 标签的点击事件截获, 如果当前浏览器支持 pjax 的话, 发送一个 ajax 请求, 并把参数_pjax=body 带过去.
如果一起顺利的话, 在 chrome 的 debuger 里能看到类似于这样的请求:

至此, 已经顺利配置完毕.
添加加载动画#
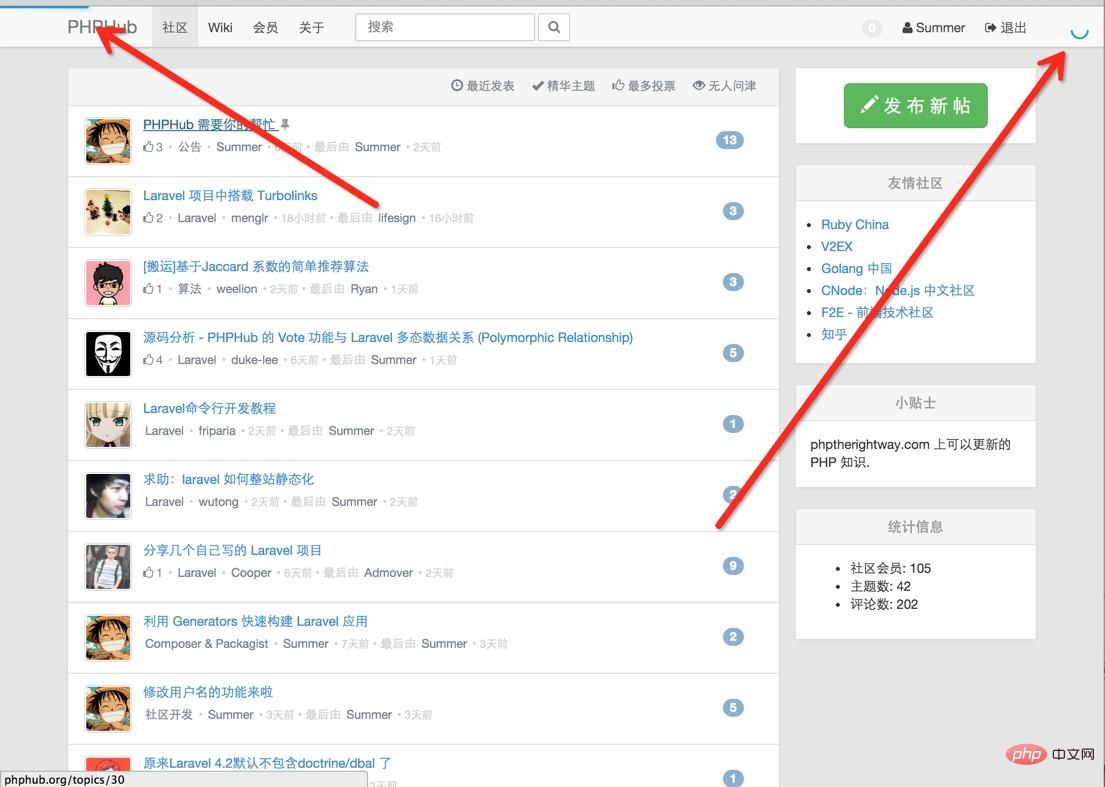
接下来要来添加一个页面加载的动画, 效果如下:

添加 nprogress#
使用 rstacruz/nprogress 来实现.
添加的方法是 下载 文件, 然后把 nprogress.js 和 nprogress.css 添加到页面中:
<script></script>
调用#
修改上面的代码, 修改后的代码如以下:
$(document).ready(function(){ $(document).pjax('a', 'body'); $(document).on('pjax:start', function() { NProgress.start(); }); $(document).on('pjax:end', function() { NProgress.done(); self.siteBootUp(); });});
这样的话, 每一次点击页面的时候就会有很酷炫的效果了
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


















