
本文操作环境:windows7系统、Laravel5.7版,DELL G3电脑
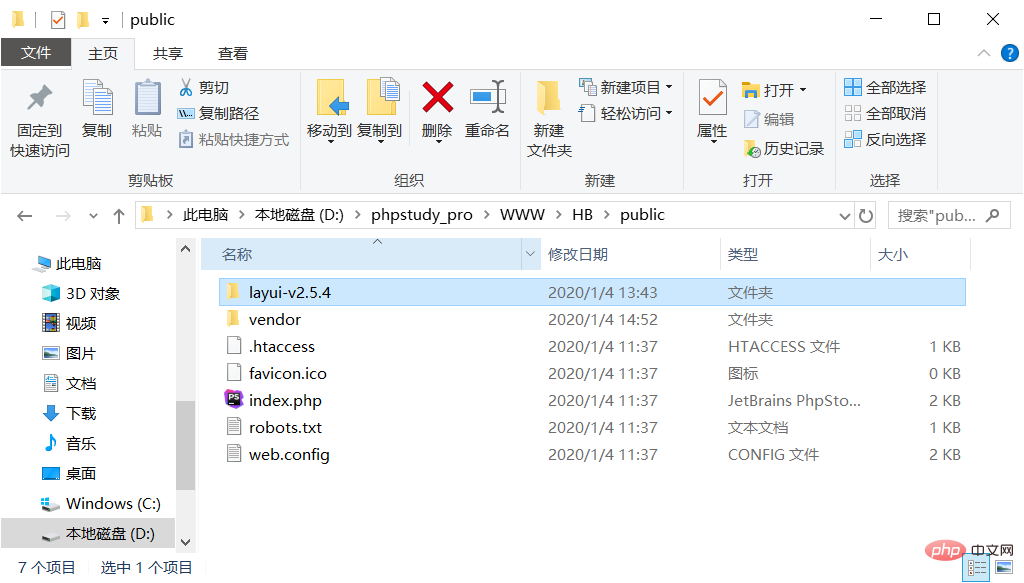
laravel默认从public开始,所以静态文件放到public下开始,只需要把你想要加载的css文件和js文件放入public文件夹中即可。 这里以我用得layui为例:

在项目文件中加载即可:
立即学习“前端免费学习笔记(深入)”;
link rel=”stylesheet” href=”{{URL::asset(‘layui-v2.5.4/layui/css/layui.css’)}}“>
/layui.js’) }}”>

相关推荐:最新的五个Laravel视频教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐