下面由laravel教程栏目给大家介绍laravel项目全站接入paxj的方法,希望对需要的朋友有所帮助!
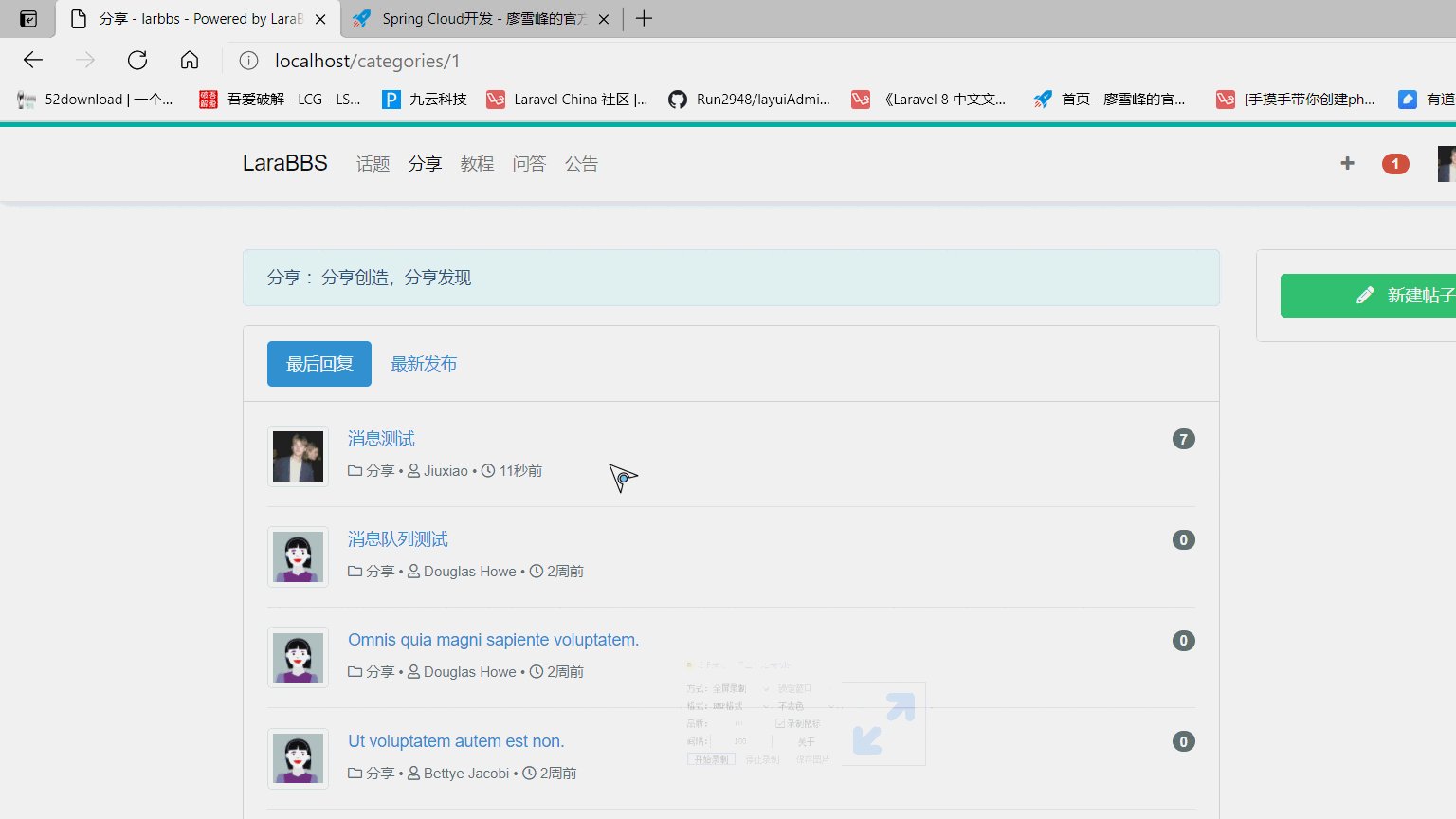
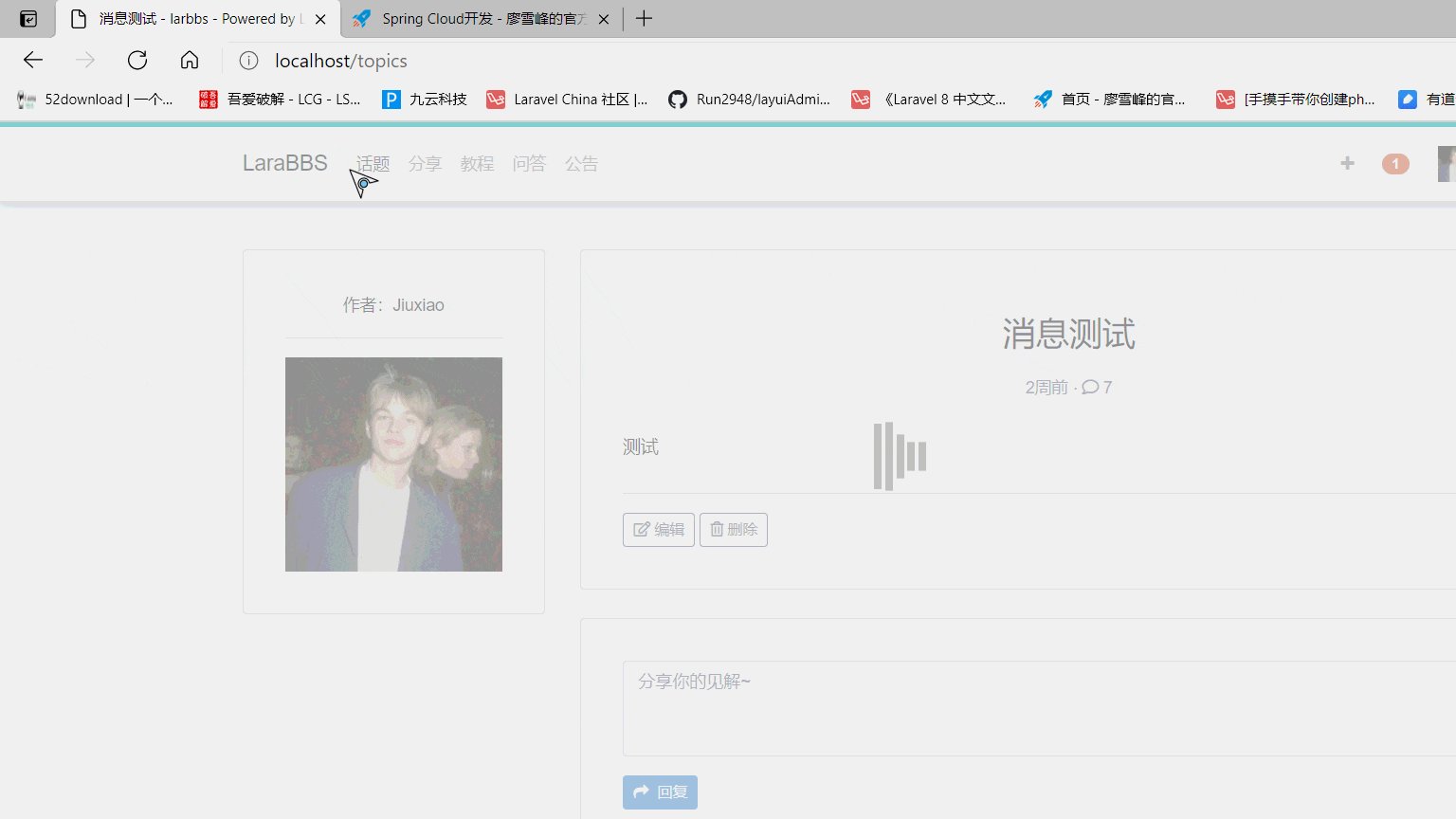
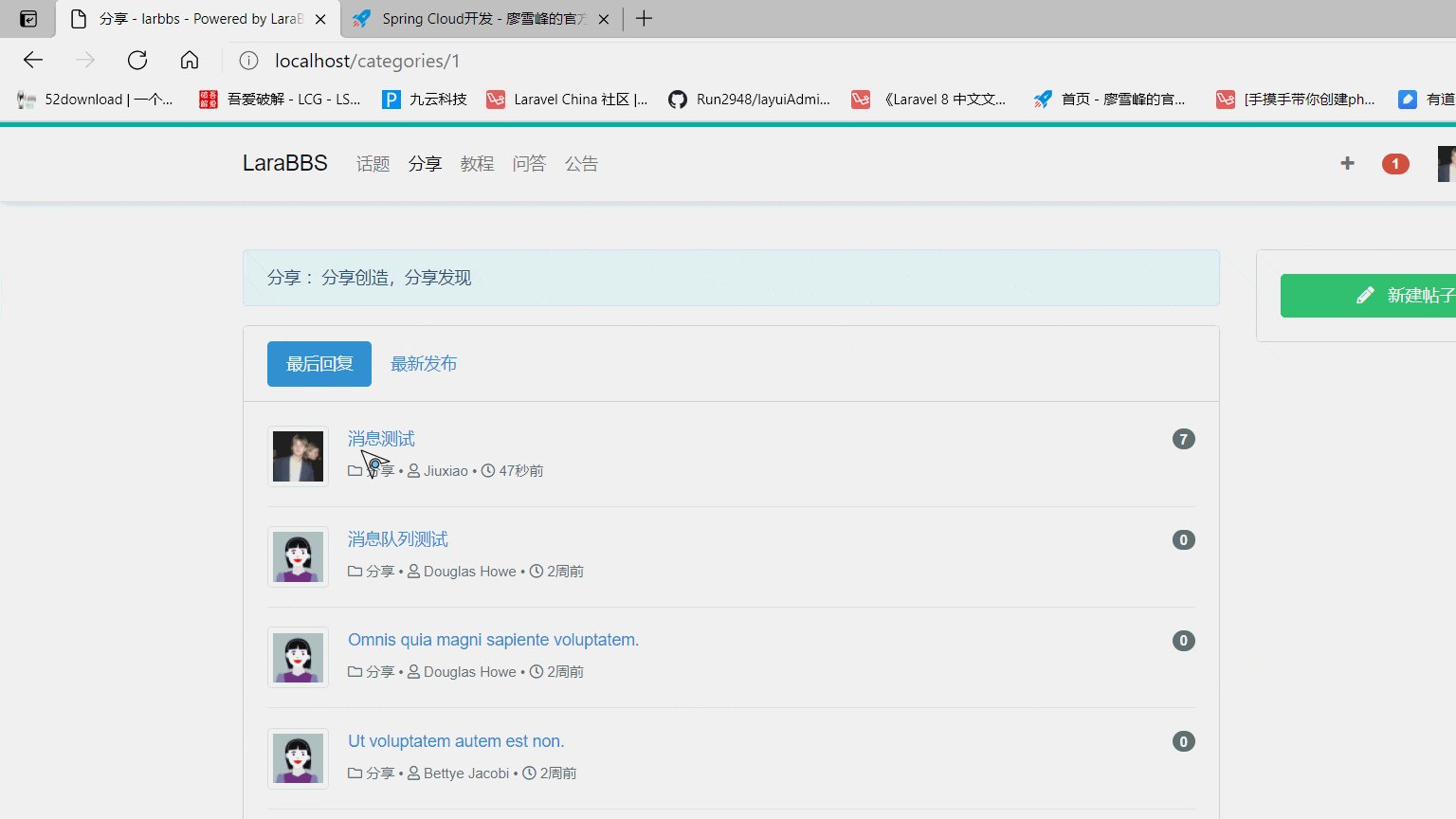
pajx:在不刷新页面的状态下改变url地址

引入js
<script src="https://cdn.bootcss.com/jquery.pjax/2.0.1/jquery.pjax.min.js"></script>
//定义加载区域$(document).pjax('a', 'body');//定义pjax有效时间,超过这个时间会整页刷新$.pjax.defaults.timeout = 12000;//显示加载动画$(document).on('pjax:click', function () { $("#loading").show();});//隐藏加载动画$(document).on('pjax:end', function () { $("#loading").hide();});
#loading { background-color: rgba(238, 238, 238, 0.6); display: none; position: absolute; left: 0; top: 0; right: 0; z-index: 2000; bottom: 0; padding-top: 10%;}#loading .spinner { margin: 100px auto; width: 50px; height: 60px; text-align: center; font-size: 10px;}#loading .spinner > p { background-color: rgba(0, 0, 0, 0.2); height: 100%; width: 6px; display: inline-block; -webkit-animation: stretchdelay 1.2s infinite ease-in-out; animation: stretchdelay 1.2s infinite ease-in-out;}#loading .spinner .rect2 { -webkit-animation-delay: -1.1s; animation-delay: -1.1s;}#loading .spinner .rect3 { -webkit-animation-delay: -1s; animation-delay: -1s;}#loading .spinner .rect4 { -webkit-animation-delay: -0.9s; animation-delay: -0.9s;}#loading .spinner .rect5 { -webkit-animation-delay: -0.8s; animation-delay: -0.8s;}@-webkit-keyframes stretchdelay { 0%, 40%, 100% { -webkit-transform: scaleY(0.4); } 20% { -webkit-transform: scaleY(1); }}@keyframes stretchdelay { 0%, 40%, 100% { transform: scaleY(0.4); -webkit-transform: scaleY(0.4); } 20% { transform: scaleY(1); -webkit-transform: scaleY(1); }}
文件目录
composer require spatie/laravel-pjax
composer引入laravel-pjax
在 app/Http/Kernel.php 文件添加
protected $middleware = [ ... SpatiePjaxMiddlewareFilterIfPjax::class,];
<p id="loading"> <p class="spinner"> <p class="rect1"></p> <p class="rect2"></p> <p class="rect3"></p> <p class="rect4"></p> <p class="rect5"></p> </p> </p>
相关推荐:laravel
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END