
win10怎么开vt?
01
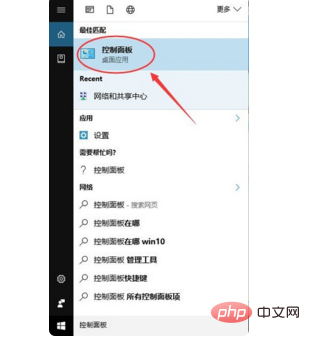
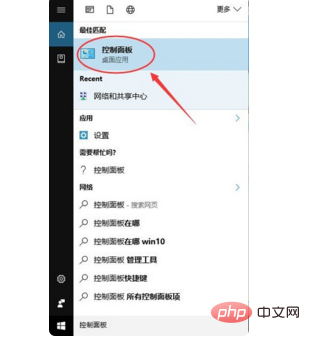
首先打开菜单找到“控制面板”,点击进入。

02
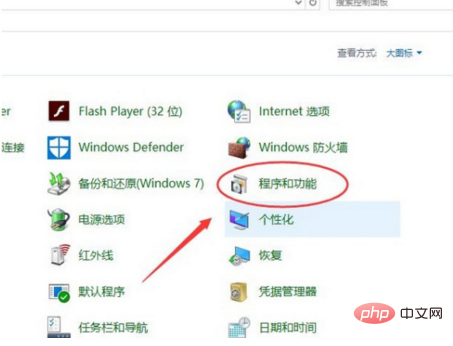
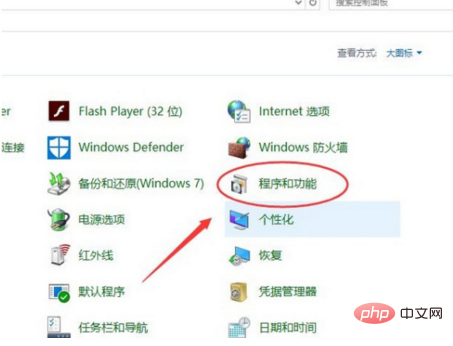
找到“程序和应用功能”。

03
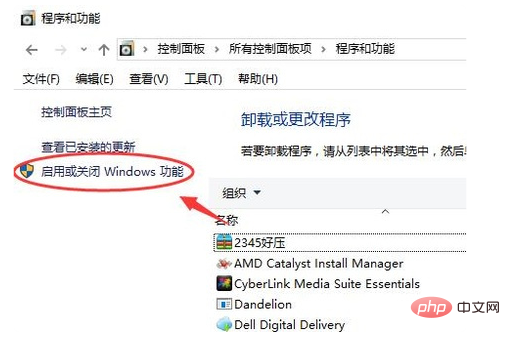
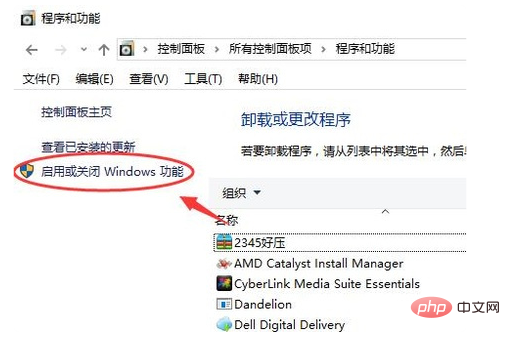
打开图中圆圈处的东西。

04
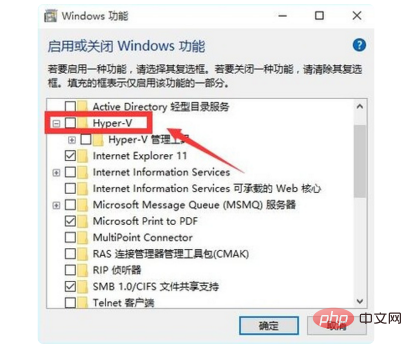
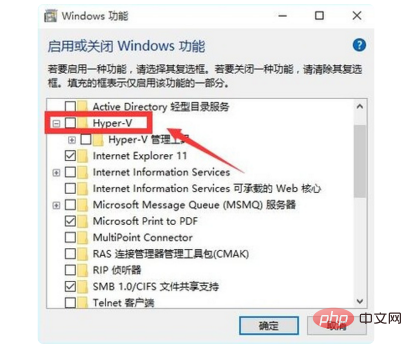
在接下来弹出的窗口中找到Hyper-V,勾选上。点击“确定”
 。
。
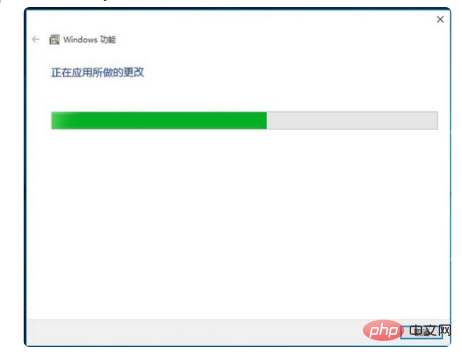
05
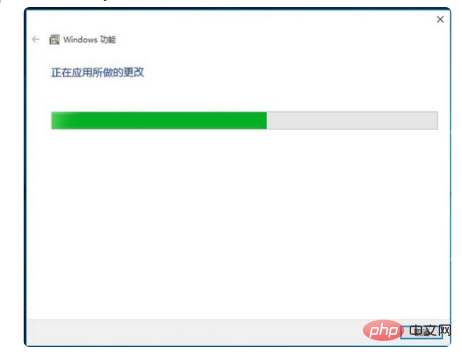
开始安装“Hyper-v”虚拟机。

06
安装完成,重启电脑,在“开始”菜单的“所有应用”点击“windows管理工具”就能看见刚刚安装的“Hyper-v”的虚拟机了。

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


win10怎么开vt?
01
首先打开菜单找到“控制面板”,点击进入。

02
找到“程序和应用功能”。

03
打开图中圆圈处的东西。

04
在接下来弹出的窗口中找到Hyper-V,勾选上。点击“确定”
 。
。
05
开始安装“Hyper-v”虚拟机。

06
安装完成,重启电脑,在“开始”菜单的“所有应用”点击“windows管理工具”就能看见刚刚安装的“Hyper-v”的虚拟机了。
