“
本文将带大家聊一下如何同时自增自减多个字段
”
前言
最近小Q同学去面试了,然后就问了题目的问题,如何同时自增自减多个字段。
小Q一时回答不出来,最终的结果就是回家等通知….
关于这个问题咔咔来给小Q简单的进行解答一下。
一、thinkphp框架实现
小Q最熟悉的框架就是ThinkPHP,那么咔咔就先使用ThinkPHP来解决这个问题。
首先,解决这个问题需要对框架的inc和setInc有一定的了解,在框架中也就是使用这俩个函数进行自增或者自减的。
但是俩者是有区别的,inc是Db类中的方法,setInc实际调用的是模型中的方法,但是最终都使用的是thinkphp/library/think/db/Query.php这个文件的方法。
这一块的源码咔咔就不看了,后边在说吧!先解决当下问题,小Q很着急的。
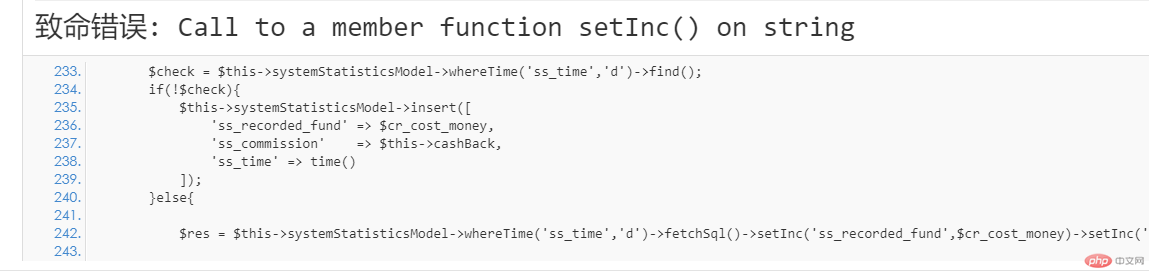
大家在写自增的方法时会不会跟小Q一样一直都使用的是setInc,小Q拿到这个问题时是这样想的。
当访问时会无情的出现给小Q一个沉痛一击。
于是这种方式是不可行的,但是还是想实现这个功能怎么办呢!
不着急咔咔带你访问新大陆。
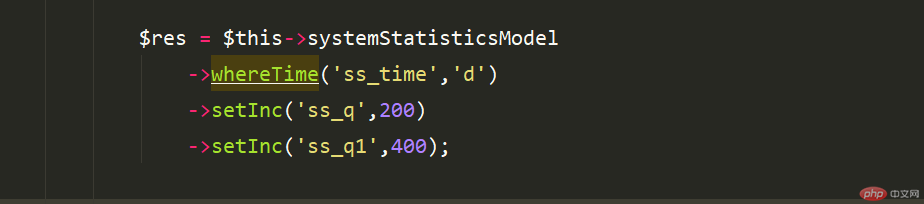
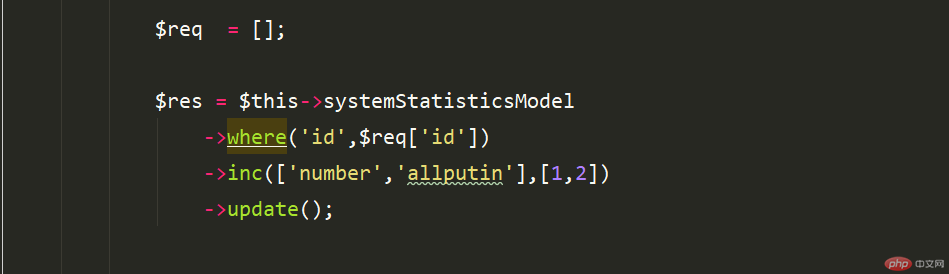
直接使用俩个inc方法来进行对多字段自增或者自减,那么咔咔这个思路也是简单的看源码来的。
又或者大家应该都在使用thinkphp框架时都在一个查询中使用过俩个where方法吧!其实思路都一样既然俩个where都可以实现查询。
那么那俩个inc应该也会是可以实现多个字段进行自增或者自减的。
所以说咔咔最后的解决方案就是如上图的解决方案。
二、翻腾一下源码
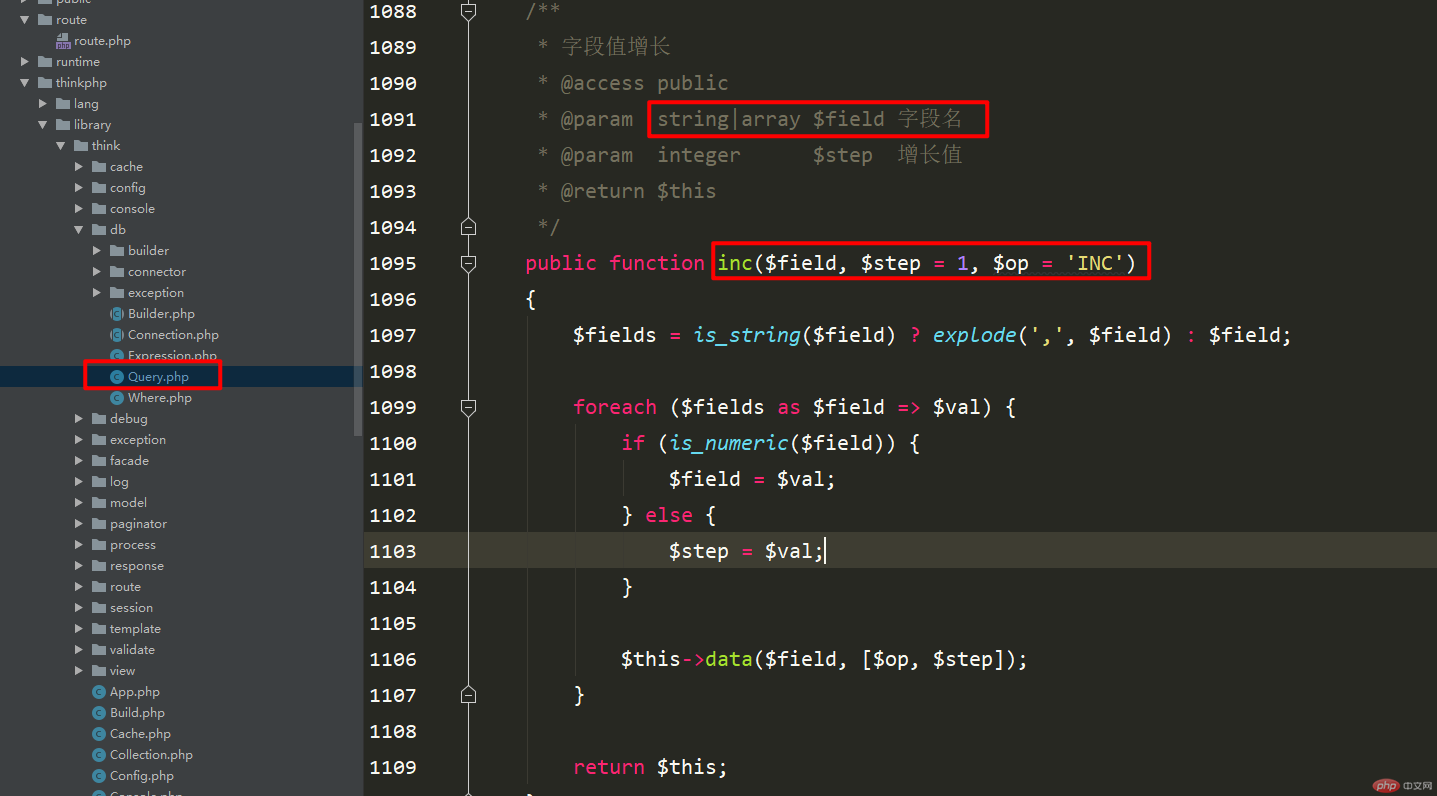
在这个过程中咔咔还是去无聊的翻腾了一下关于inc的实现过程。
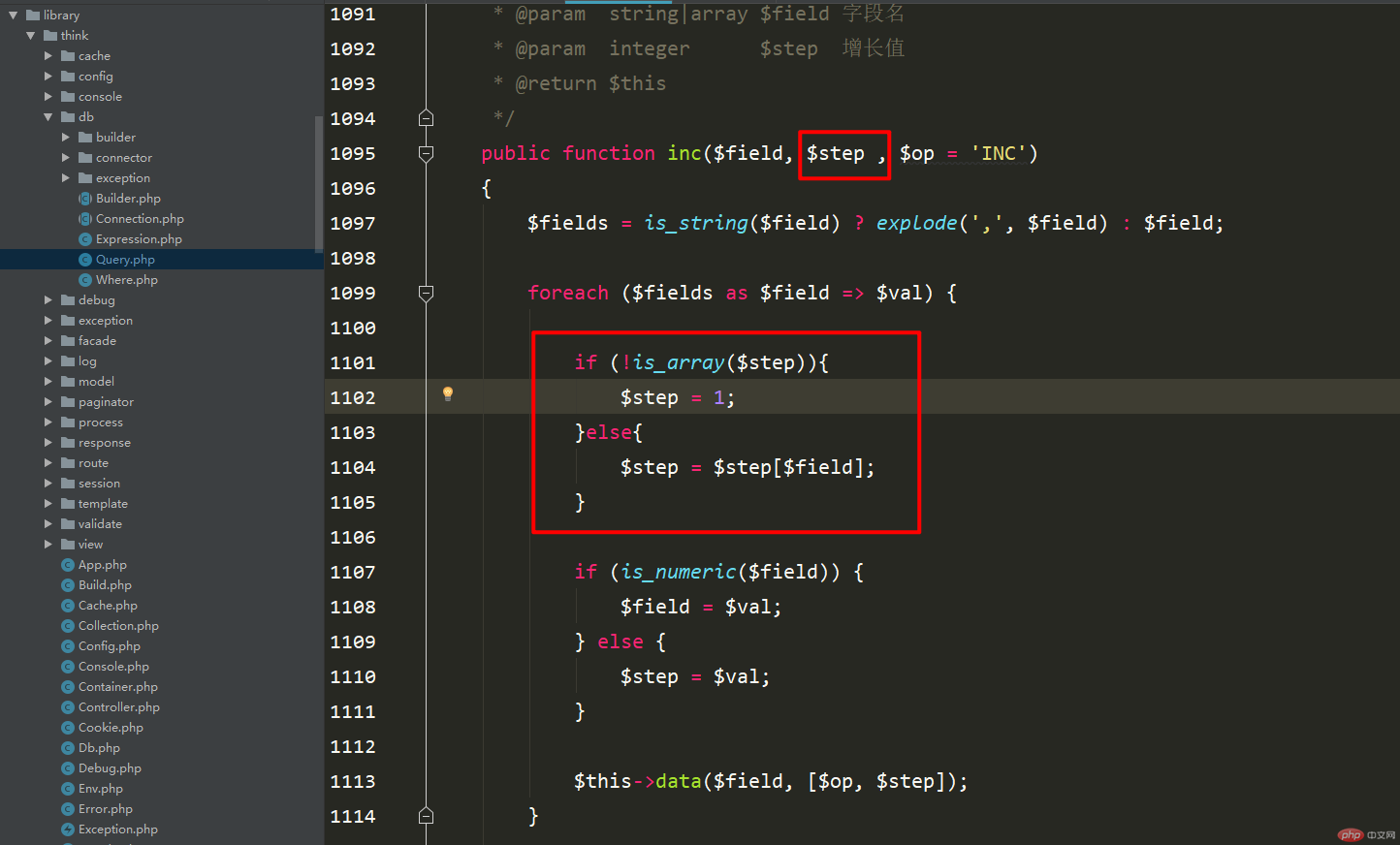
在下图中主要看关于参数给予的解释,可以看到第一个参数是可以为数组或者字符串的。
但是在根据代码会发现,虽然支持多个字段自增或者自减但是步长却是一个值。
所以说框架给提供的这个方法是可以同时自增或者自减多个字段,但是值只能是固定的。
如果想要实现多个字段多个步长就需要来修改源码来解决这个问题。
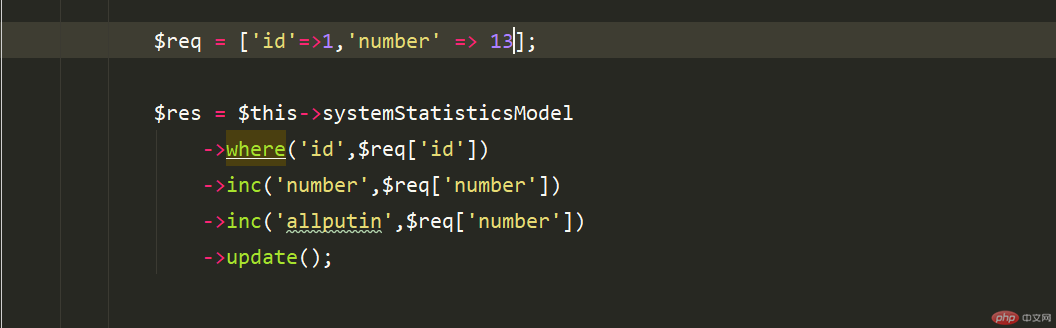
以下是咔咔修改源码后的内容,可以跟inc源码那一幅图做对比。
咔咔修改的源码主要为圈到的地方,因为step这个值在源码中是直接给定义为1了。
所以就需要修改这一块,使用is_array来进行检测这个变量是否为数组就可以了。
经过以上的操作就可以实现针对多个字段多个步长进行自增或者自减了。
咔咔这种直接修改源码是不建议大家借鉴的,只是针对一个问题我们要学会去在源码中找到解决方案。
所以说针对如何同时自增自减多个字段这个问题咔咔还是建议使用方案一的解决方法。
毕竟这种情况是属于少数的,在框架基础改着改着自己都会乱。
三、使用SQL语句进行实现
如果为了解决问题这一节的内容就不用在看了,看第一节就可以完美的解决你的问题了。
咔咔是喜欢琢磨一个问题使用多种方案进行解决。
那么接下来咔咔再使用SQL语句对这个问题进行深度的解析。
既然咱们都已经在第一节中将实现方案都已经实现了,在框架中有一个方法fetchSql(),可以直接打印出sql语句。
那么就来看一下这个sql语句是什么样的。
<span style="display: block; background: url(https://files.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">UPDATE</span> <span class="hljs-string" style="color: #98c379; line-height: 26px;">`table`</span> <span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">SET</span> <span class="hljs-string" style="color: #98c379; line-height: 26px;">`filed1`</span> = <span class="hljs-string" style="color: #98c379; line-height: 26px;">`filed1`</span> + <span class="hljs-number" style="color: #d19a66; line-height: 26px;">200</span> , <span class="hljs-string" style="color: #98c379; line-height: 26px;">`filed2`</span> = <span class="hljs-string" style="color: #98c379; line-height: 26px;">`filed2`</span> + <span class="hljs-number" style="color: #d19a66; line-height: 26px;">86</span> <span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">WHERE</span> <span class="hljs-string" style="color: #98c379; line-height: 26px;">`time`</span> <br><span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">BETWEEN</span> <span class="hljs-number" style="color: #d19a66; line-height: 26px;">1609689600</span> <span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">AND</span> <span class="hljs-number" style="color: #d19a66; line-height: 26px;">1609775999</span><br>