下面由thinkphp框架教程栏目给大家介绍thinkphp部署目录,希望对需要的朋友有所帮助!
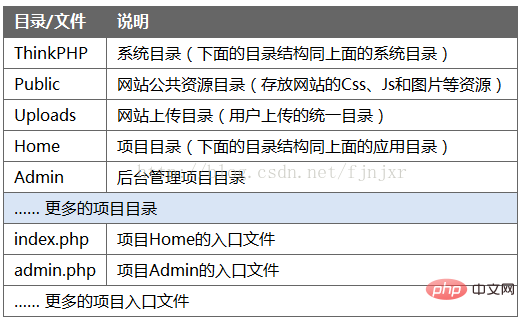
一、问题:根据文档2.2.3部署目录说明写项目时对目录结构很是迷惑
二、解决:(官方给出两种部署方案)
1. 官方推荐方案
官方推荐方案:(目录如下图)

操作步骤:
1.1 下载ThinkPHP软件包,新建TESTAPP目录,将ThinkPHP文件夹放入TESTAPP文件夹中,
1.2 假设需要创建前台目录Home及后台目录Admin,在TESTAPP文件夹中新建入口文件index.php(用来创建Home目录),代码如下:
立即学习“PHP免费学习笔记(深入)”;
<?php //1.确定前台文件夹名称 Home define('APP_NAME','Home'); //2.确定应用路径 define('APP_PATH','./Home/'); //3.开启调试模式 define('APP_DEBUG',true); //4.应用核心文件 require './ThinkPHP/ThinkPHP.php';
1.3 在TESTAPP文件夹中新建入口文件admin.php(用来创建Admin目录),代码如下:
<?php //1.确定后台文件名称 Admin define('APP_NAME','Admin'); //2.确定应用路径 define('APP_PATH','./Admin/'); //3.开启调试模式,防止缓存造成调试问题 define('APP_DEBUG',true); //4.应用核心文件 require './ThinkPHP/ThinkPHP.php';
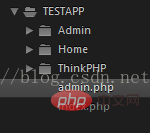
1.4 两个文件写好之后,分别在浏览器输入 http://localhost/bbs/index.php自动生成Home文件夹,输入 http://localhost/bbs/admin.php 看到欢迎使用thinkPHP提示,目录结构如图所示:
 部署完成。
部署完成。
1.5 开始写代码
如果需要User控制器,在Admin文件夹中新建UserAction.class.php,写入如下代码:
<?php class UserAction extends Action { public function index(){ $this->user=M('user')->select(); $this->display(); }
}
在tpl中新建文件夹Home,新建文件index.html,写入如下代码:
nbsp;html> <meta> <title>Document</title> <!-- 引入 jquery 和 layer 插件 --> <script></script> <script></script> <a>添加</a>
| {$vo.username} | $vo[‘id’]))}”>修 改 |
Admin文件夹中Conf中config.php中配置数据库信息
输入网址 http://localhost/TESTAPP/admin.php/User/index,即可看到结果
2. 分组模块方案(测试后再补充)




















