下面由thinkphp教程栏目给大家介绍thinkphp6.0使用富文本编辑器wangeditor3,希望对需要的朋友有所帮助!
UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,
具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码。
可惜在官网下载太慢了,而且界面有些许复古,放弃了,使用了轻量级wangEditor3。
1.下载
立即学习“PHP免费学习笔记(深入)”;
手册中下载
https://www.kancloud.cn/wangfupeng/wangeditor3/332599
导入到项目中

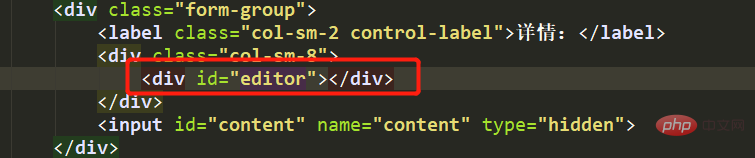
2.项目中创建
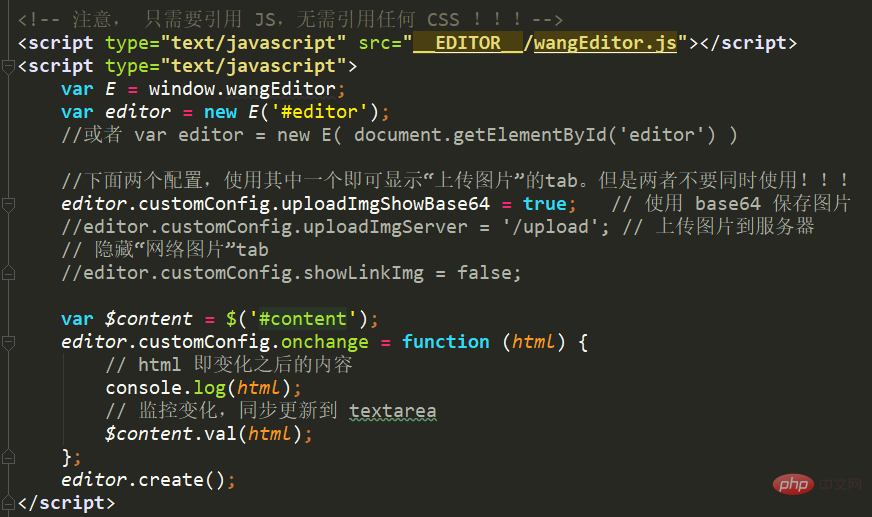
nbsp;html> <meta> <title>wangEditor demo</title> <p> </p><p>欢迎使用 <b>wangEditor</b> 富文本编辑器</p> <!-- 注意, 只需要引用 JS,无需引用任何 CSS !!!--> <script></script> <script> var E = window.wangEditor var editor = new E('#editor') // 或者 var editor = new E( document.getElementById('editor') ) editor.create() </script>


图片上传选的使用 base64 编码直接将图片插入到内容中,免去配置本地上传
没用ajax,所以在表单中添加 了一个隐藏文本框
<input>
配置onchange函数之后,用户操作(鼠标点击、键盘打字等)导致的内容变化之后,会自动触发onchange函数执行。
submit提交时富文本内容也会提交。

3.保存文本到数据库

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END

















