
win10系统win键失灵怎么办?
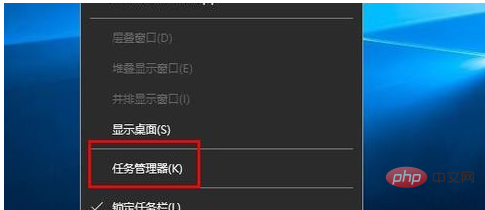
右击任务栏,选择“任务管理器”,如图所示

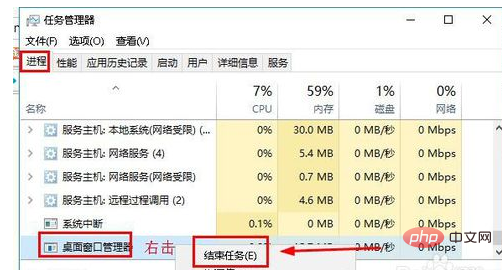
在任务管理器选择“进程”,找到“桌面窗口管理器”,右击选择“结束任务”,如图所示

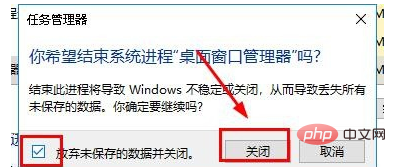
在打开界面,勾选“放弃未保存的数据“,点击“关闭”,如图所示

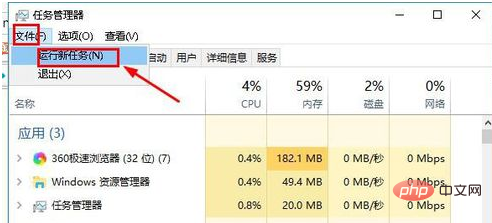
在任务管理器界面,点击“文件”>“ 运行新任务”,如图所示

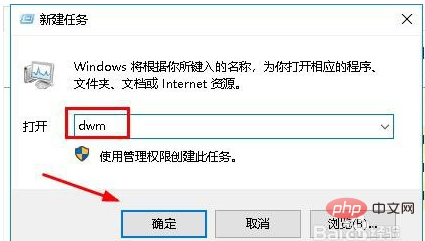
在打开界面,输入:dwm 点击“确定”,如图所示

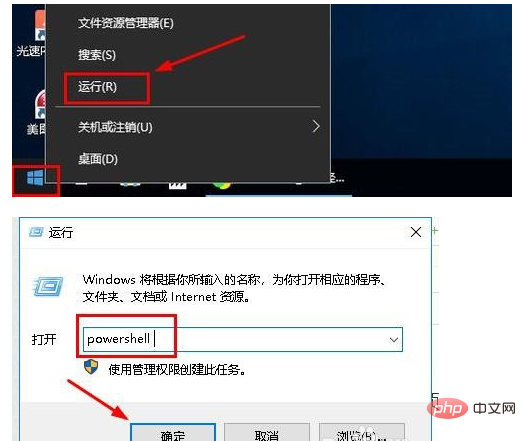
接着右击开始按钮,选择“运行”,输入:powerShell 点击“确定”,如图所示

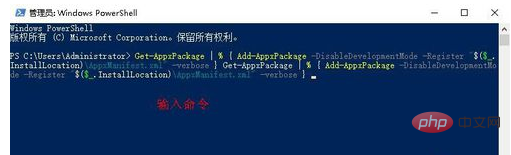
在打开界面输入:Get-AppxPackage | % { Add-AppxPackage -DisableDevelopmentMode -Register “$($_.InstallLocation)AppxManifest.xml” -verbose } 按下“Enter”键,等待命令滚动玩完毕后即可修复,如图所示

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END















