yii2搜索框可以使用select2组件和一个Yii2增强包组成的select2 jQuery插件实现。
由select2组件和一个Yii2增强包组成的select2 jQuery插件。该输入控件是一个基于jQuery的替代选择框。它支持搜索,远程数据集,和无限滚动的结果。
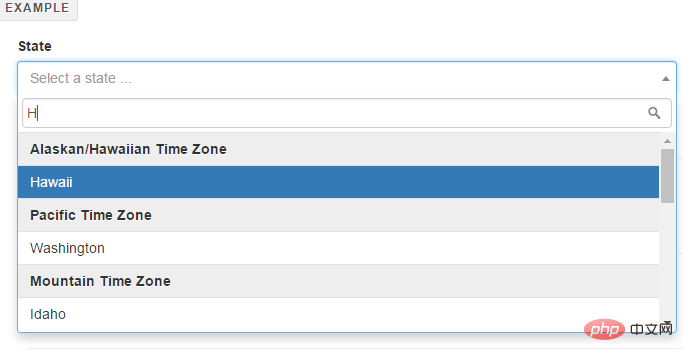
该组件是专门为bootstrap 3风格,并提供了一些改进。如果浏览器不支持jQuery,该组件甚至适用于一个正常的HTML选择或输入文本。最常用的场景就是在下拉内容过多时,自动输入关键字,匹配选择。
使用效果如下:

安装
Composer是最佳的安装方式(推荐),运行以下命令进行安装,切换到项目根目录
composer require kartik-v/yii2-widget-select2 "@dev"
或者添加下面代码到根目录的composer.json文件中require位置
"kartik-v/yii2-widget-select2": "@dev"
注意:composer长时间未更新请先更新 composer self-update
用法
use kartikselect2Select2; // Normal select with ActiveForm & model echo $form->field($model, 'state_1')->widget(Select2::classname(), [ 'data' => $data, 'language' => 'de', 'options' => ['placeholder' => 'Select a state ...'], 'pluginOptions' => [ 'allowClear' => true ], ]); // Multiple select without model echo Select2::widget([ 'name' => 'state_2', 'value' => '', 'data' => $data, 'options' => ['multiple' => true, 'placeholder' => 'Select states ...'] ]);
PHP中文网,有大量免费的Yii入门教程,欢迎大家学习!
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END