
1、在windows10桌面,鼠标右键点击左下角的开始按钮,在弹出菜单中选择“运行”菜单项。

2、在打开的Windows10运行窗口中,输入命令regedit,然后点击确定按钮。

3、这时就会打开Windows10的注册表编辑器窗口,在窗口中定位到HKEY_LOCAL_MACHINESOFTWAREmicrosoftWindowsCurrentVersionpoliciessystem注册表项

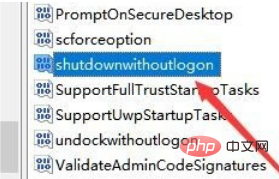
4、在打开的注册表编辑器右侧找一下shutdownwithoutlogon注册表键值,如果有该注册表键值的话,跳过第五步,如果没有该注册表键值的话,继续下面的步骤。

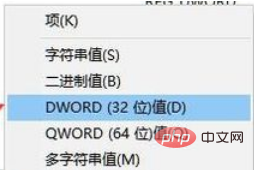
5、在右侧的空白位置点击右键,在弹出菜单中选择“新建/Dword(32位)值”菜单项。接着把刚刚建立的注册表键值修改为shutdownwithoutlogon

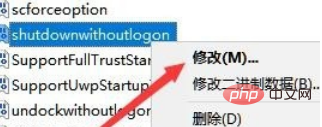
6、右键点击shutdownwithoutlogon注册表键值,点击弹出菜单中的“修改”菜单项。

7、接着会弹出编辑该注册表键值的窗口,把数值数据修改为1,最后点击确定按钮,重新启动计算机后,再次关机就可以正常关闭计算机了。

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐
















