1、创建websocket服务器
swoole从1.7.9版本开始, 内置了websocket服务器功能,我们只需几行简单的PHP代码,就可以创建出一个异步非阻塞多进程的WebSocket服务器。
首先,我们在apache的工作空间下,新建一个项目,名称为swoole,然后在里面新建一个ws-server.php文件,该php文件主要创建一个websocket服务器,同时相应用户的请求,内容如下:
<?php //创建websocket服务器对象,监听0.0.0.0:9502端口 $ws_server = new swoole_websocket_server('192.168.1.169', 9502); //设置server运行时的各项参数 $ws_server->set(array( 'daemonize' => true, //是否作为守护进程 )); //监听WebSocket连接打开事件 $ws_server->on('open', function ($ws, $request) { file_put_contents( __DIR__ .'/log.txt' , $request->fd); //$ws->push($request->fd, "Hello, Welcomen"); }); //监听WebSocket消息事件 $ws_server->on('message', function ($ws, $frame) { pushMessage($ws,$frame); }); //监听WebSocket连接关闭事件 $ws_server->on('close', function ($ws, $fd) { echo "client-{$fd} is closedn"; }); $ws_server->start(); //消息推送 function pushMessage($ws,$frame){ $data = $frame->data; $msg = file_get_contents( __DIR__ .'/log.txt'); for ($i=1 ; $ipush($i, $frame->fd.' : '.$data); } }
上面的代码,创建了一个WebSocket服务器,它的ip地址为192.168.1.169,端口为9502,这些信息,可以根据实际情况来作调整。
2、创建聊天交互页面
同样的,在swoole目录下,我们新建一个chat.html文件,这是一个纯静态的html5页面,主要作用是通过html5的WebSocket协议跟websocket服务器进行交互,其内容如下:
nbsp;html> <title></title> <meta> <script> if(window.WebSocket){ var webSocket = new WebSocket("ws://192.168.1.169:9502"); webSocket.onopen = function (event) { //webSocket.send("Hello,WebSocket!"); }; webSocket.onmessage = function (event) { var content = document.getElementById('content'); content.innerHTML = content.innerHTML.concat('<p style="margin-left:20px;height:20px;line-height:20px;"> 用户id-'+event.data+''); } var sendMessage = function(){ var data = document.getElementById('message').value; webSocket.send(data); } }else{ console.log("您的浏览器不支持WebSocket"); } </script><div> <div></div> <hr> <div> <input><button>发送</button> </div> </div>
3、测试
到此为止,我们需要的两个文件都已经创建好了,下面让我们来测试下,是否能按我们的预期来工作。
3.1 启动WebSocket服务器
切换到项目的根目录,然后通过php命令行的方式,执行ws-server.php脚本,即可启动WebSocket服务器,整个命令如下:
cd /var/www/html/swoole php ws-server.php
如图:

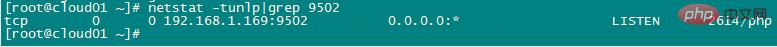
3.2 查看WebSocket服务器是否启动成功
输入命令:netstat -tunlp|grep 9502,如果能看到如下界面,则表示WebSocket服务器启动成功。

3.3 开始聊天
多准备几个浏览器,然后在每个浏览器中,输入http://192.168.1.169/swoole/chat.html,每个浏览器相当于一个用户,然后就可以模拟群聊了。
在Chrome浏览器的聊天窗口中,输入“大家好,我是Chrome”,此时,UC和Firefox浏览器的聊天窗口中,将会看到这个信息。同理,在UC和Firefox浏览器的聊天窗口中输入信息,另外两个窗口也是能看到的,下面是其中一个聊天窗口的截图,如下:

聊天界面有点丑,但是功能达到了,界面可以让UI前端美化的漂亮点。下面,就可以愉快的聊天了,是不是非常简单?
PHP中文网,大量的免费swoole入门教程,欢迎在线学习!
本文转自:https://blog.csdn.net/tdcqfyl/article/details/52370804