
oracle执行计划怎么看
查看执行计划的方法有多种,依次如下:
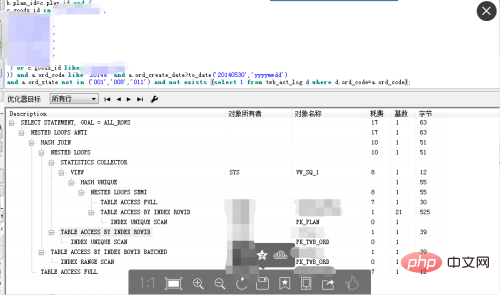
1、打开熟悉的查看工具:PL/SQL Developer。
在PL/SQL Developer中写好一段SQL代码后,按F5,PL/SQL Developer会自动打开执行计划窗口,显示该SQL的执行计划。

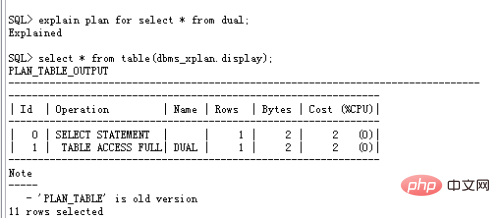
2、explain plan for命令
在sql*plus或者PL/SQL Developer打开的command window中,执行如下命令:
1)explain plan for select * from dual; +回车
2)select * from table(dbms_xplan.display); +回车

php中文网,大量PHP教程及相关编程教程,欢迎学习。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐

















