本篇文章给大家带来的内容是关于laravel中formrequest中重写错误处理的介绍(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
laravel 框架中默认的validate验证,在处理错误的时候,默认是返回上一页,当为ajax的时候才会返回json。如果我们要一直返回Json的话,那么需要重写错误处理
如下:在Requests目录只用 新建BaseRequest类

代码如下
<?php /** * @文件名称: BaseRequest.php. * @author: daisc * @email: jiumengfadian@live.com * @Date: 2019/1/8 */ namespace AppHttpRequestsFront; use IlluminateFoundationHttpFormRequest; use IlluminateHttpExceptionsHttpResponseException; class BaseRequest extends FormRequest { public function failedValidation($validator) { $error= $validator->errors()->all(); // $error = $validator; throw new HttpResponseException(response()->json(['code'=>1,'message'=>$error[0]])); } }
重写了failedValidation方法,将抛出错误处理为了json格式的。
然后在自定义的处理验证类中,继承该类就行了,
如:RegisterForm中
<?php namespace AppHttpRequestsFront; class RegisterForm extends BaseRequest { /** * Determine if the user is authorized to make this request. * * @return bool */ public function authorize() { return true; } /** * Get the validation rules that apply to the request. * * @return array */ public function rules() { return [ 'phone'=>'required|regex:"^1d{10}"', 'email' => 'required|email', 'password'=>'required|confirmed' ]; } public function messages() { return [ 'phone.required'=>'手机号不能为空', 'phone.regex'=>'请输入正确的手机号', ]; } }
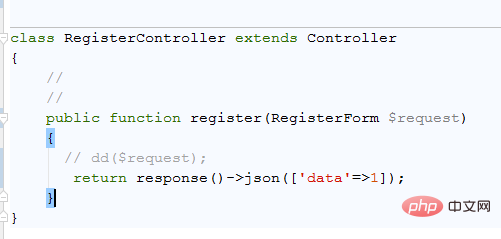
当我们在控制器中调用RegisterForm的时候,就回返回Json格式的错误信息。
不分是否是AJAX

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END