
右键点击电脑桌面底部的工具栏,选择“设置”选项。

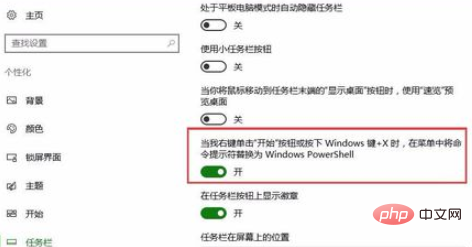
将“当我右击’开始’按钮或者按下window键 + X时 在菜单中将命令提示符替换为 windows PowerShell”的选项按钮打开。

这时我们打开命令提示符的行为就换成了打开Windows PowerShell了

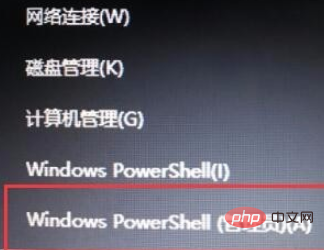
以管理员身份进入Windows PowerShell后,将如下命令
Get-AppXPackage -AllUsers | Foreach {Add-AppxPackage -DisableDevelopmentMode -Register “$($_.InstallLocation)AppXManifest.xml}
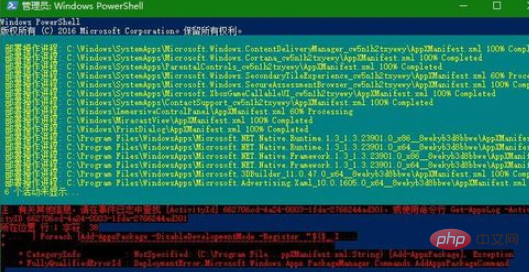
复制粘贴进去后回车。届时将会出现“正在部署”或者“部署失败”的字样。别管它让它继续执行下去。

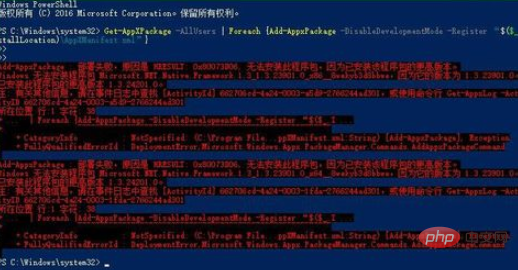
执行完之后Windows PowerShell界面将会是这个样子的。

之后再注销或者重启一下系统。开始菜单应该就能用了。久日不见的开始菜单又重新回来了。

相关文章教程推荐:windows教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐

















