
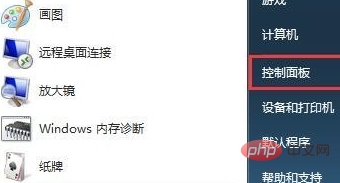
1、首先,大家按键按下windows键,或者电脑系统左下角也有个windows键鼠标点下便可,然后点击菜单栏,找到控制面板项,打开进入

2、进入控制面板,大家打开类别选项,选中大图片,选中管理工具,如下图所示:

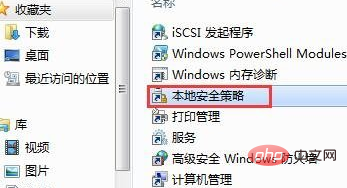
3、在管理工具中选中本地安全策略

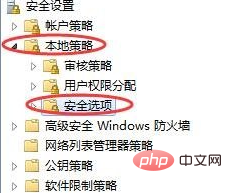
4、在本地策略中,选中展开本地策略,然后点击安全选项

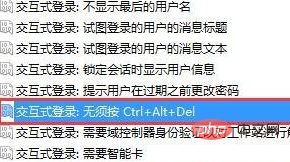
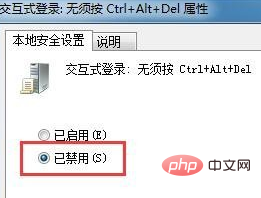
5、双击安全选项后,右边栏显示策略,交互式登录:没有须按ctrl+alt+del;

6、默认双击后点击是启用的,大家把启用改为禁止,然后应用确定

相关文章教程推荐:windows教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐

















